The very first steps for building a design system
35-45 min talk for product designers, UX/UI designers & product managers / World IA Day Berlin, 2020.▉

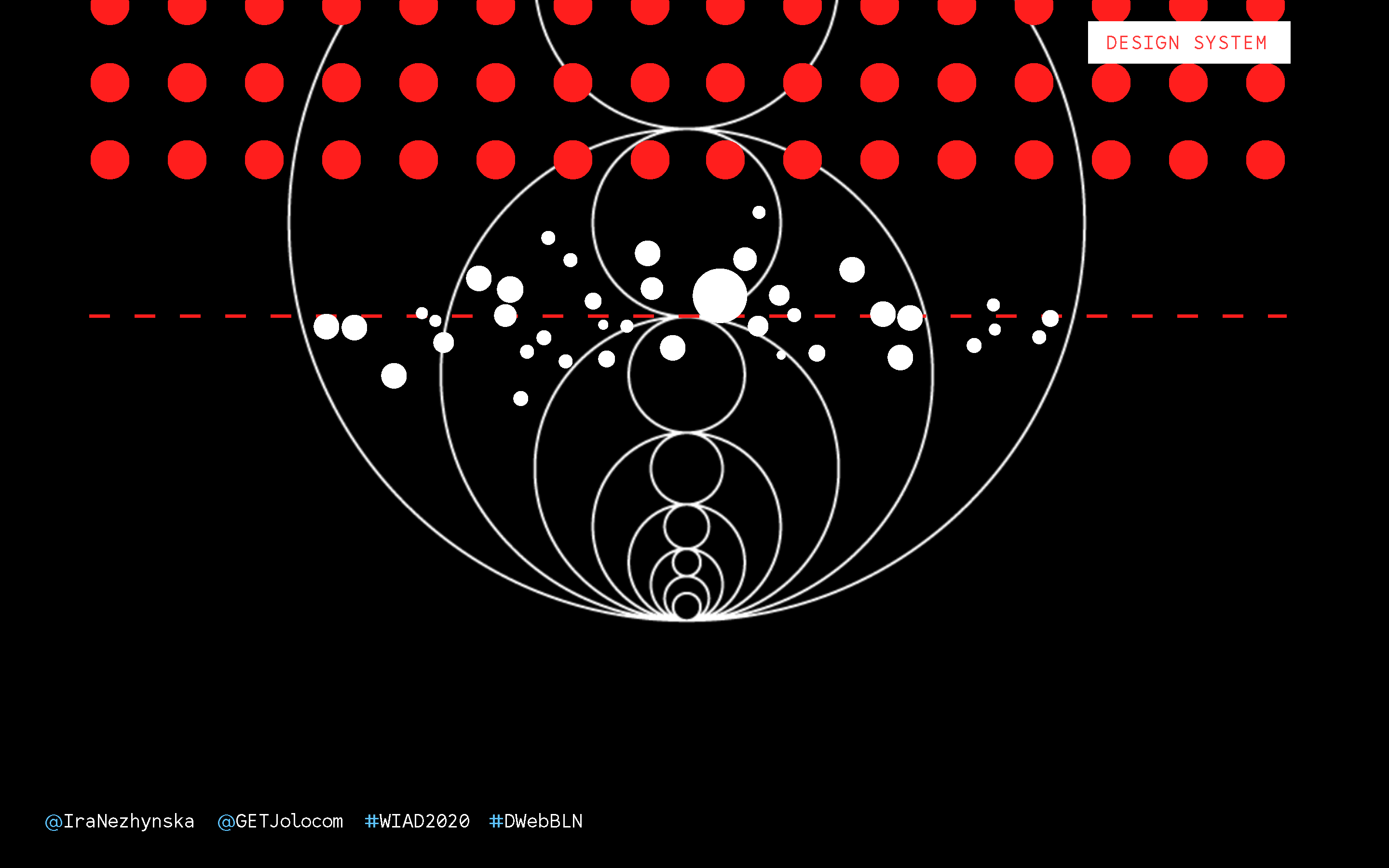
How do you kickstart a product design system when (for whatever reason) you need to skip the branding process?
Your product hits the next milestone and you now feel the need to increase design efficiency. You are about to move on to a design system but suddenly, you face the design gap - the product still lacks an in-depth visual foundation, since proper visual branding has never been a priority for your company during the proof-of-concept phase.
■
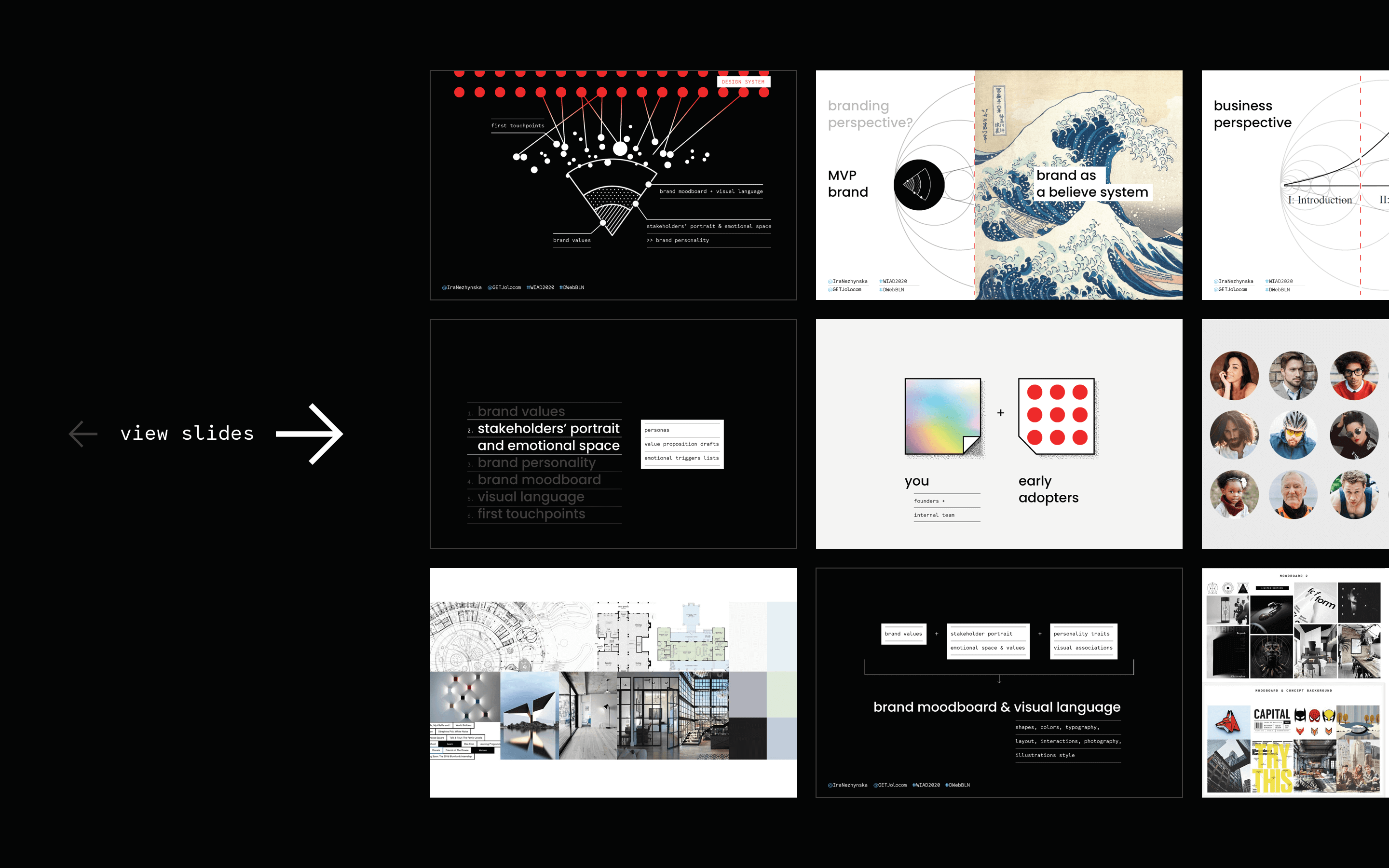
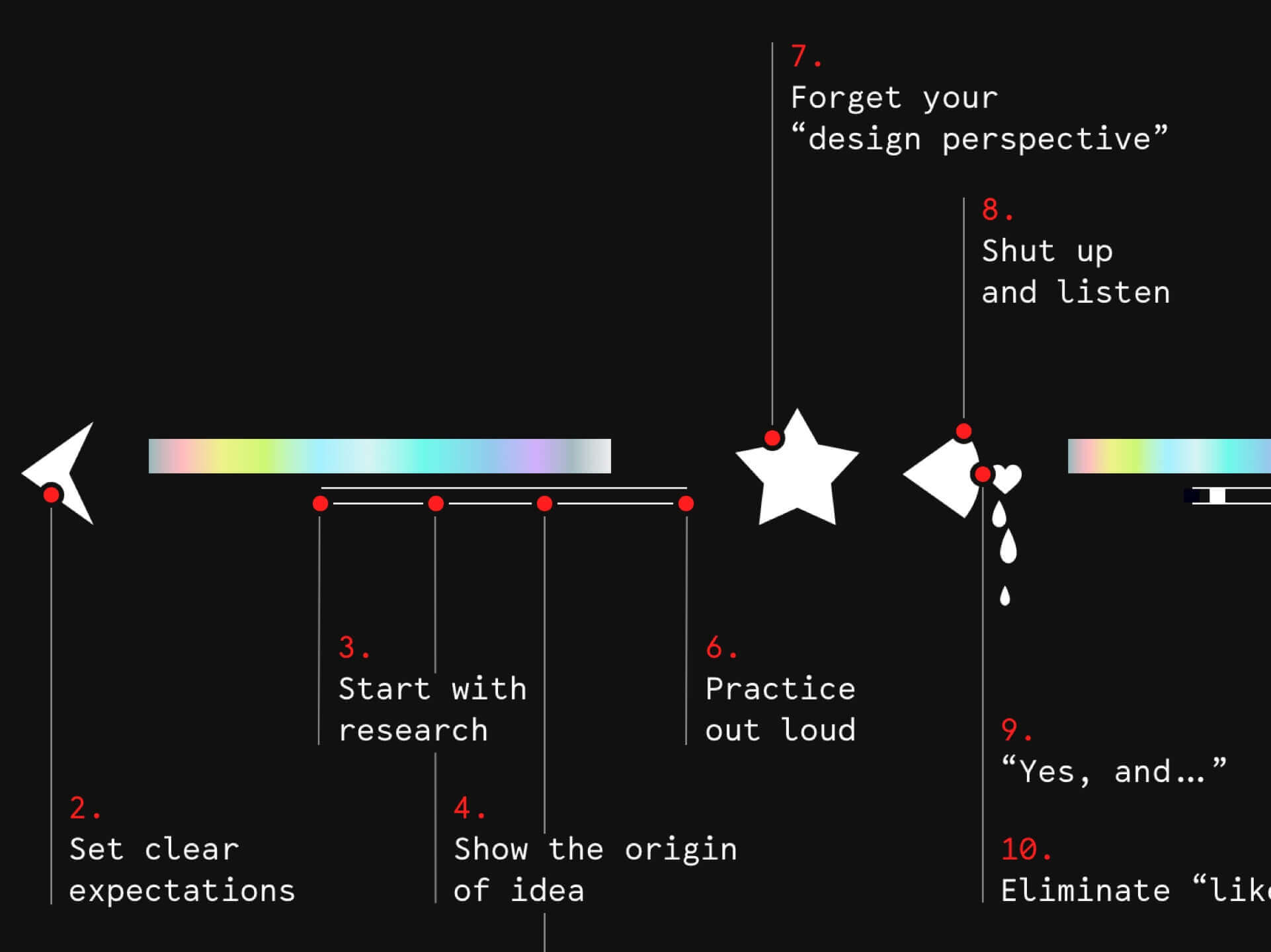
In my talk at WIAD Berlin, I shared few exercises and tools that help designers kickstart the product design system with limited or zero time, or company inclination for a solid branding process. Among others, I answered the following important questions:
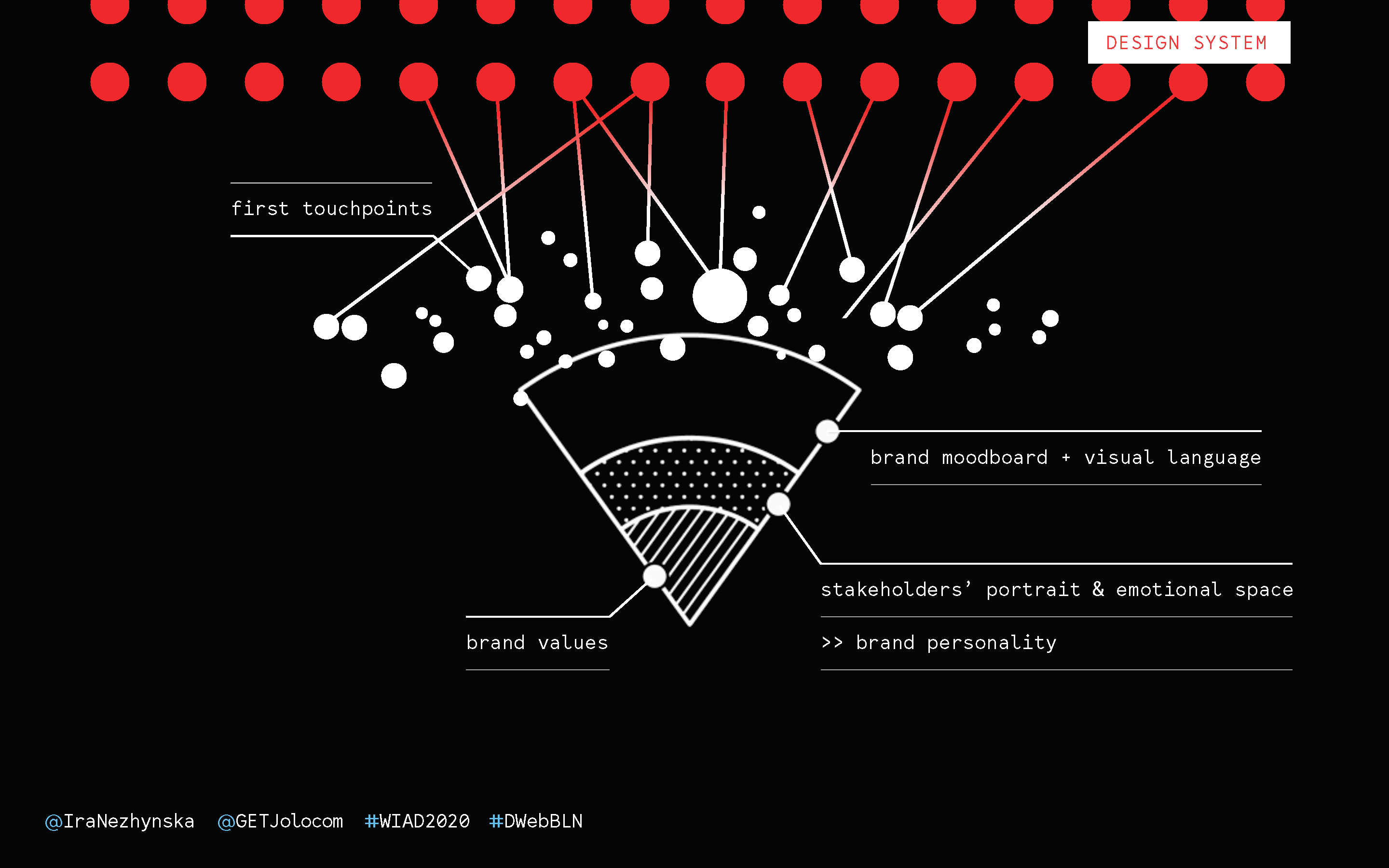
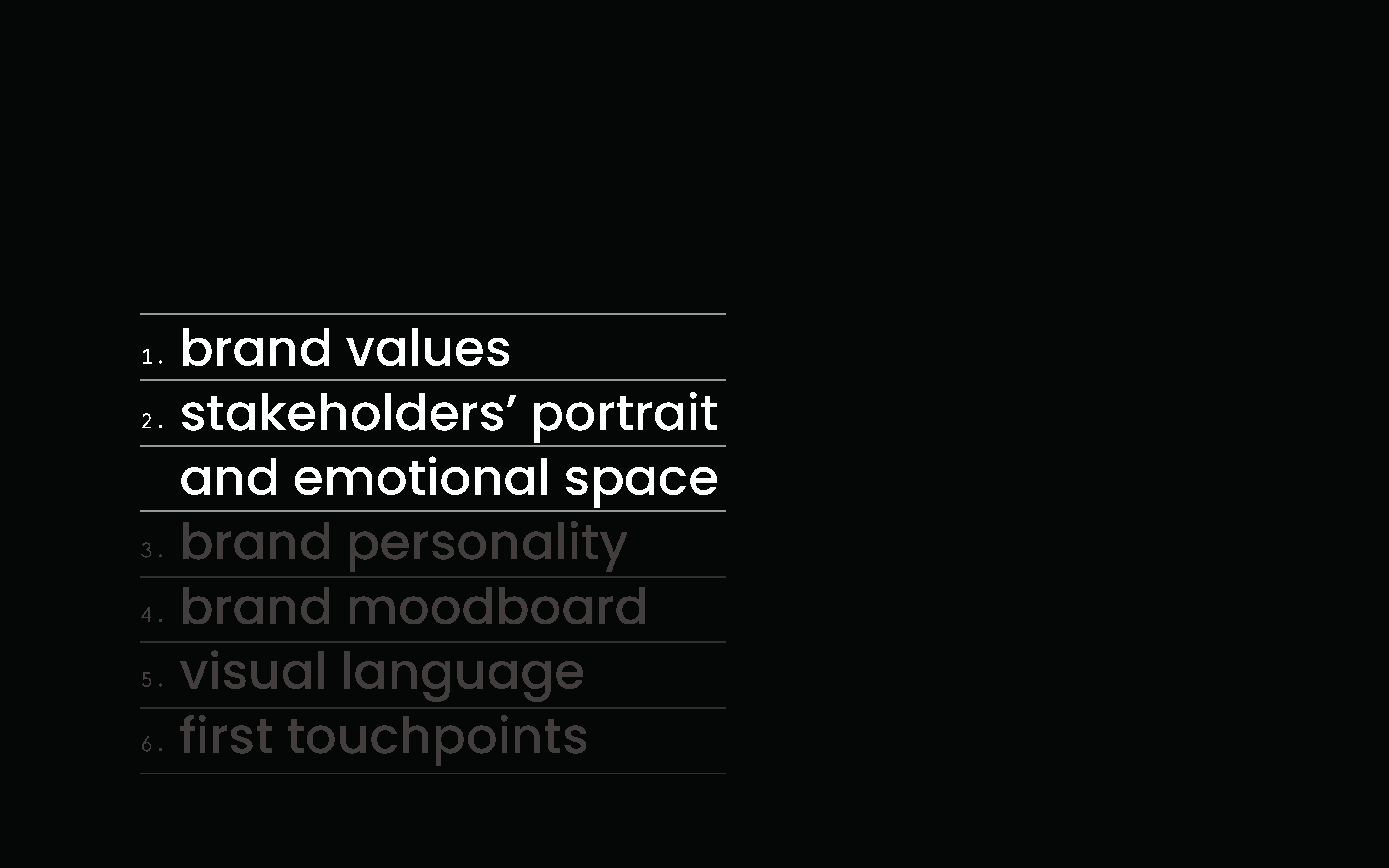
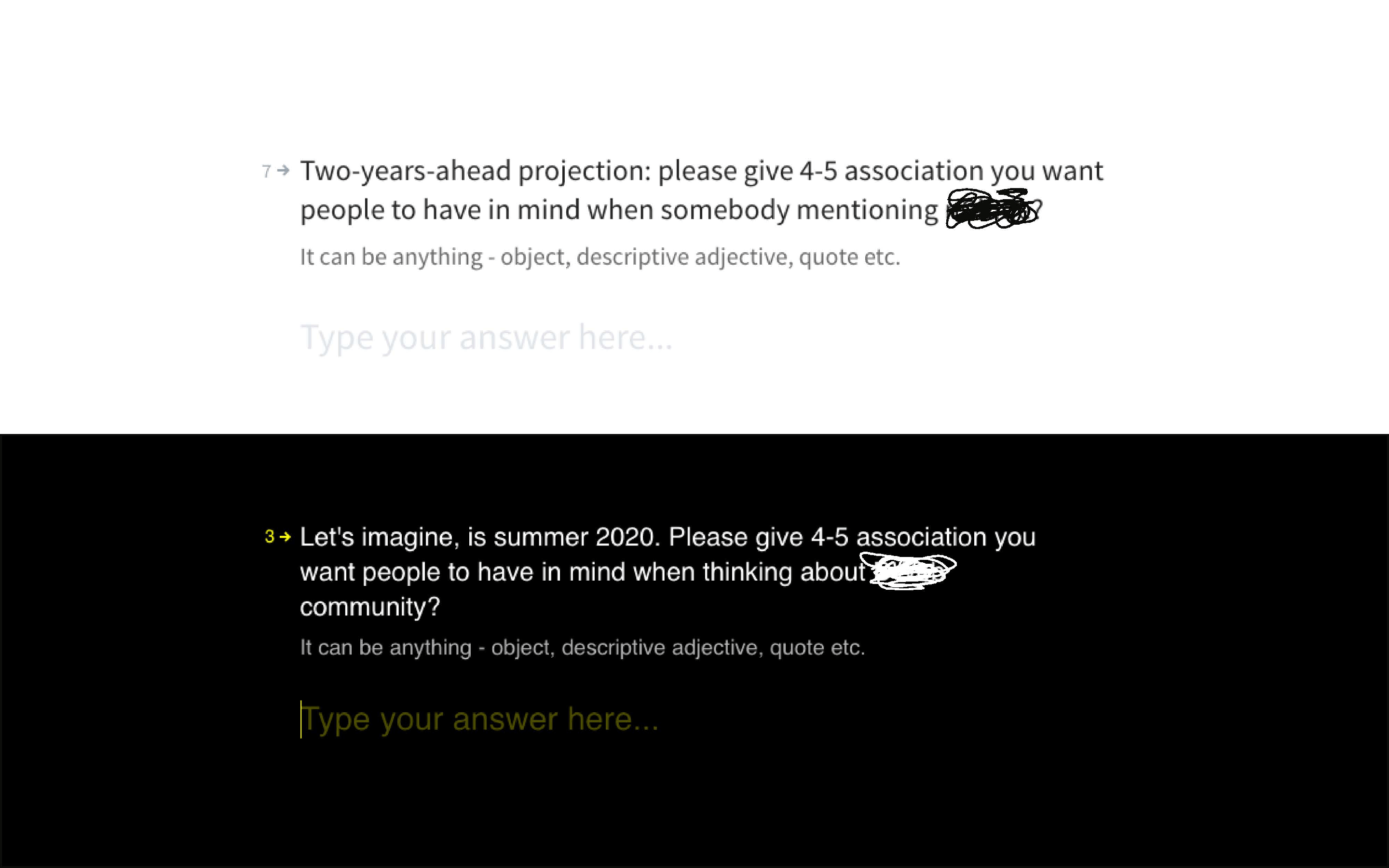
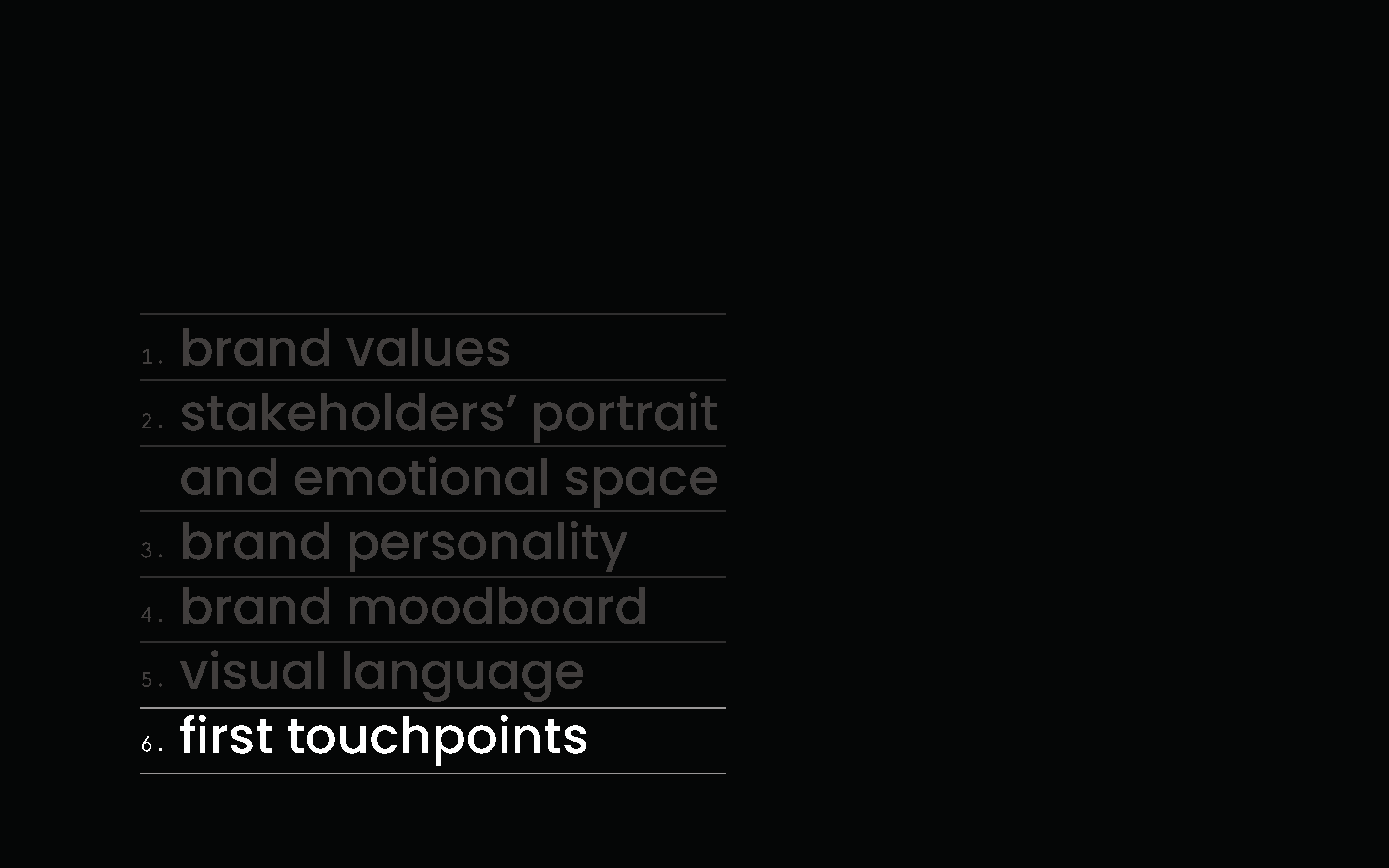
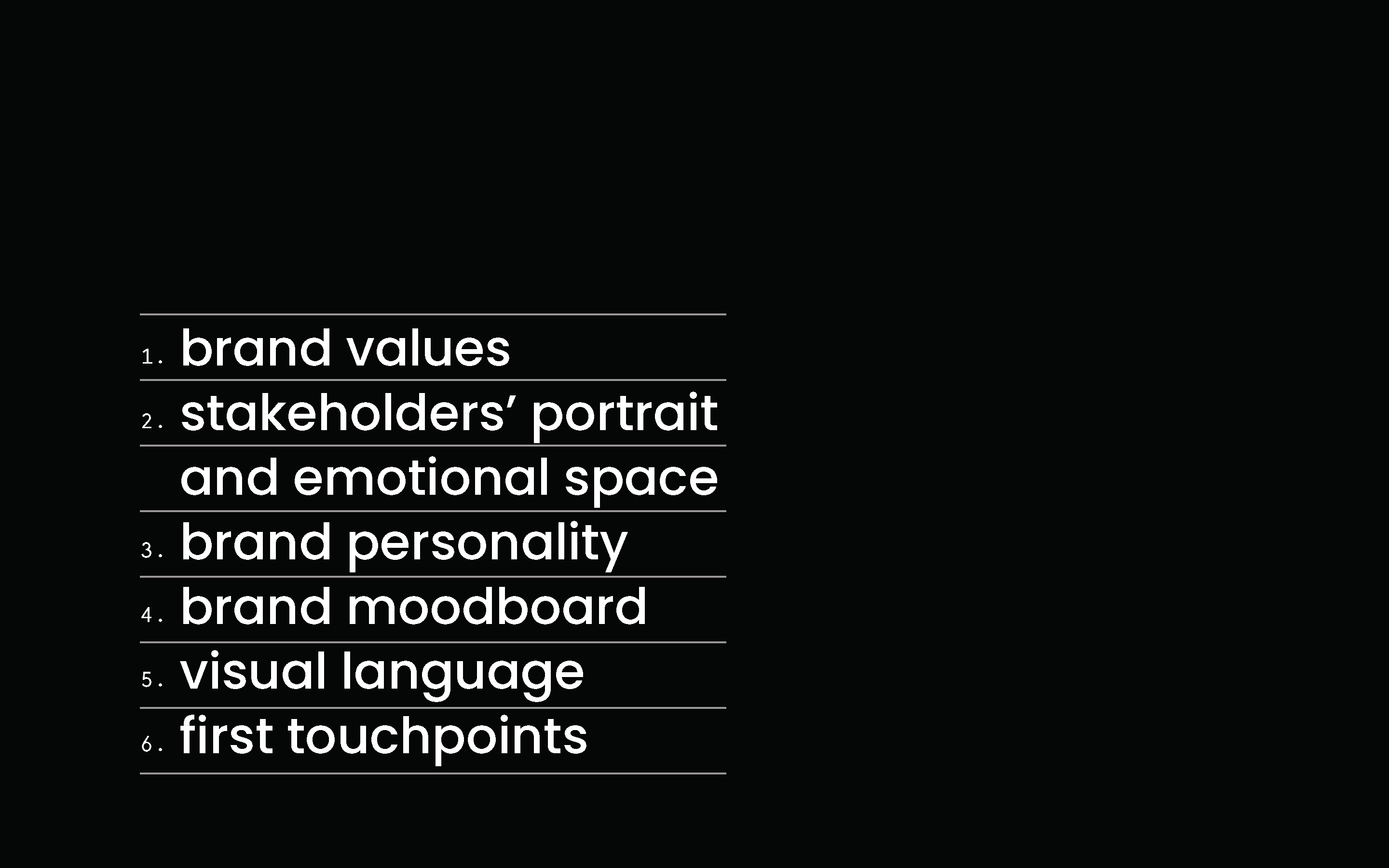
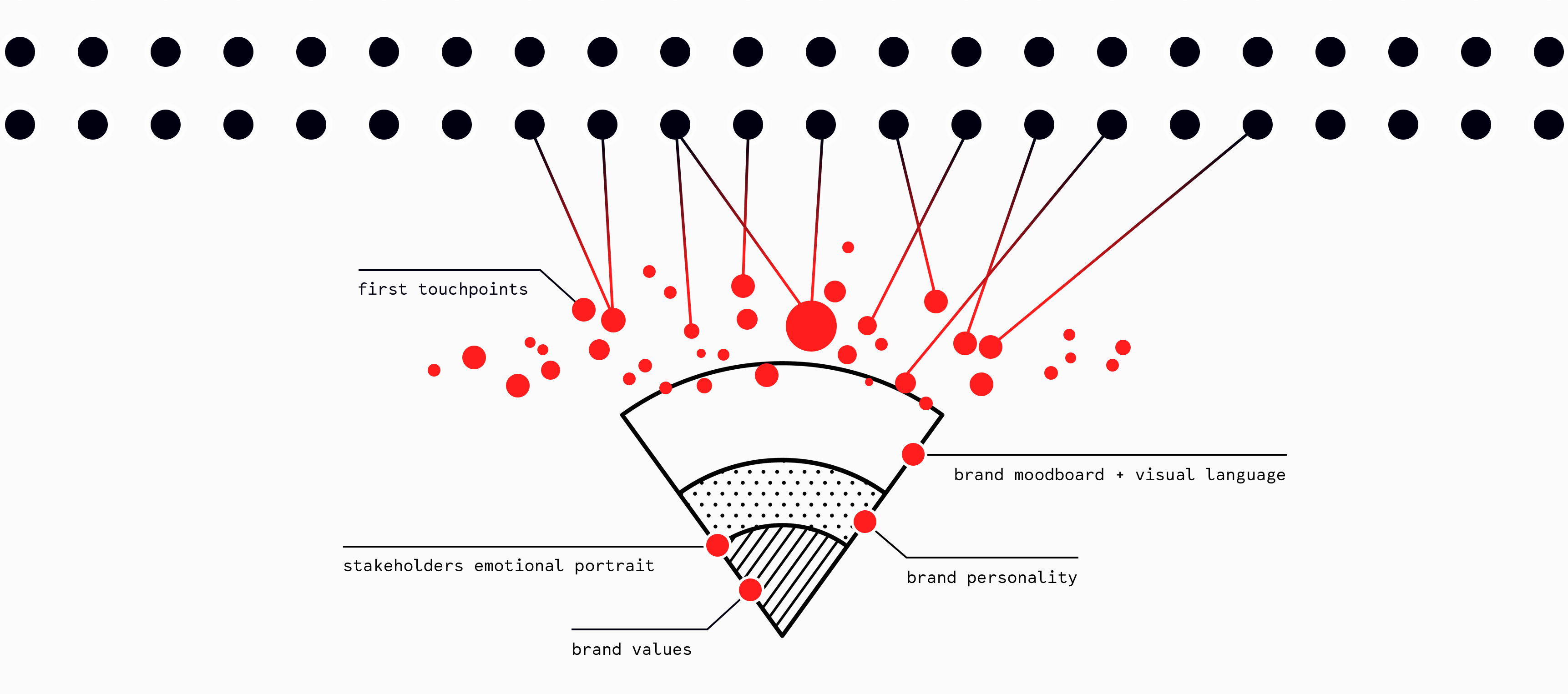
- How do we deal with a lack of brand/company values?
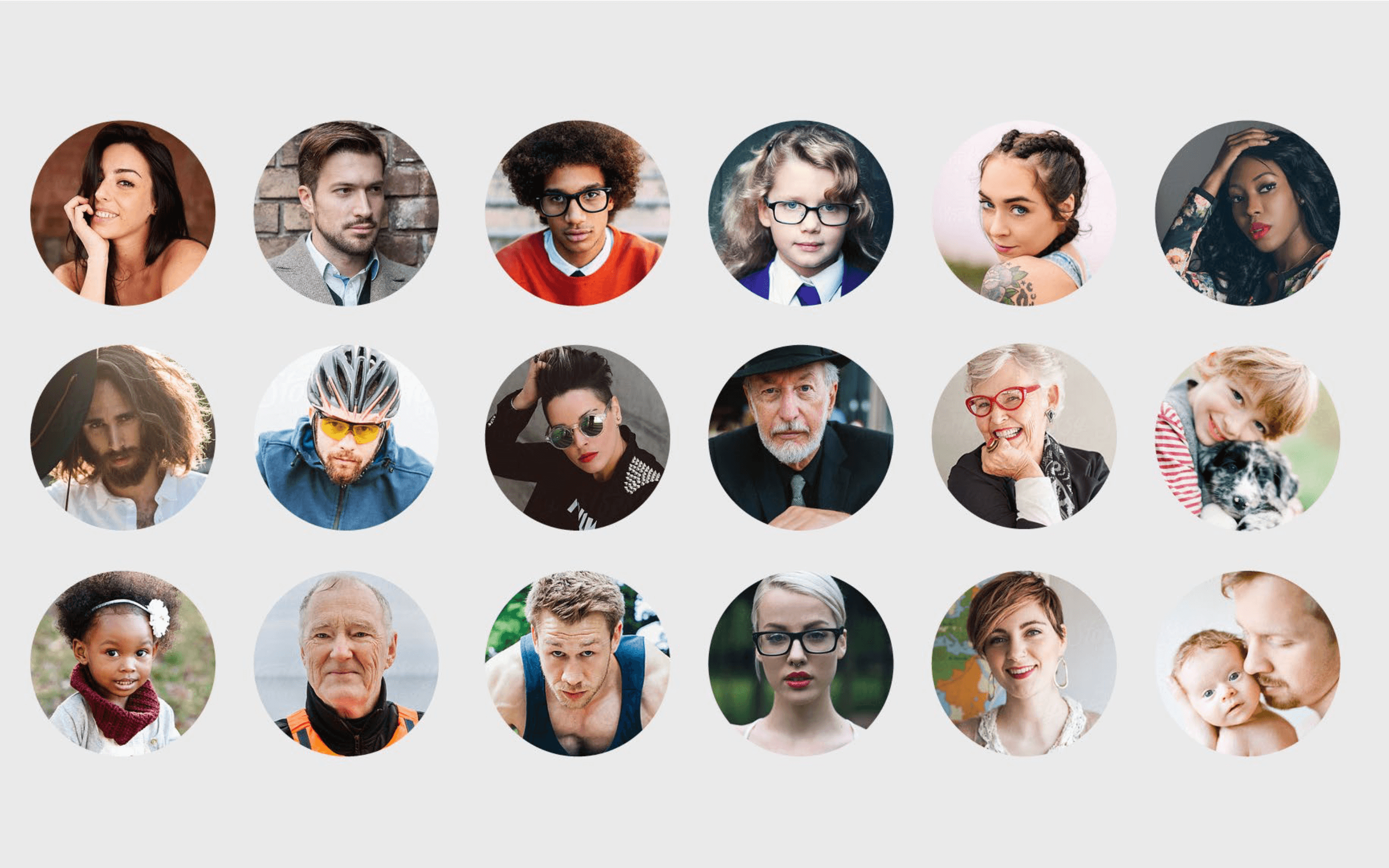
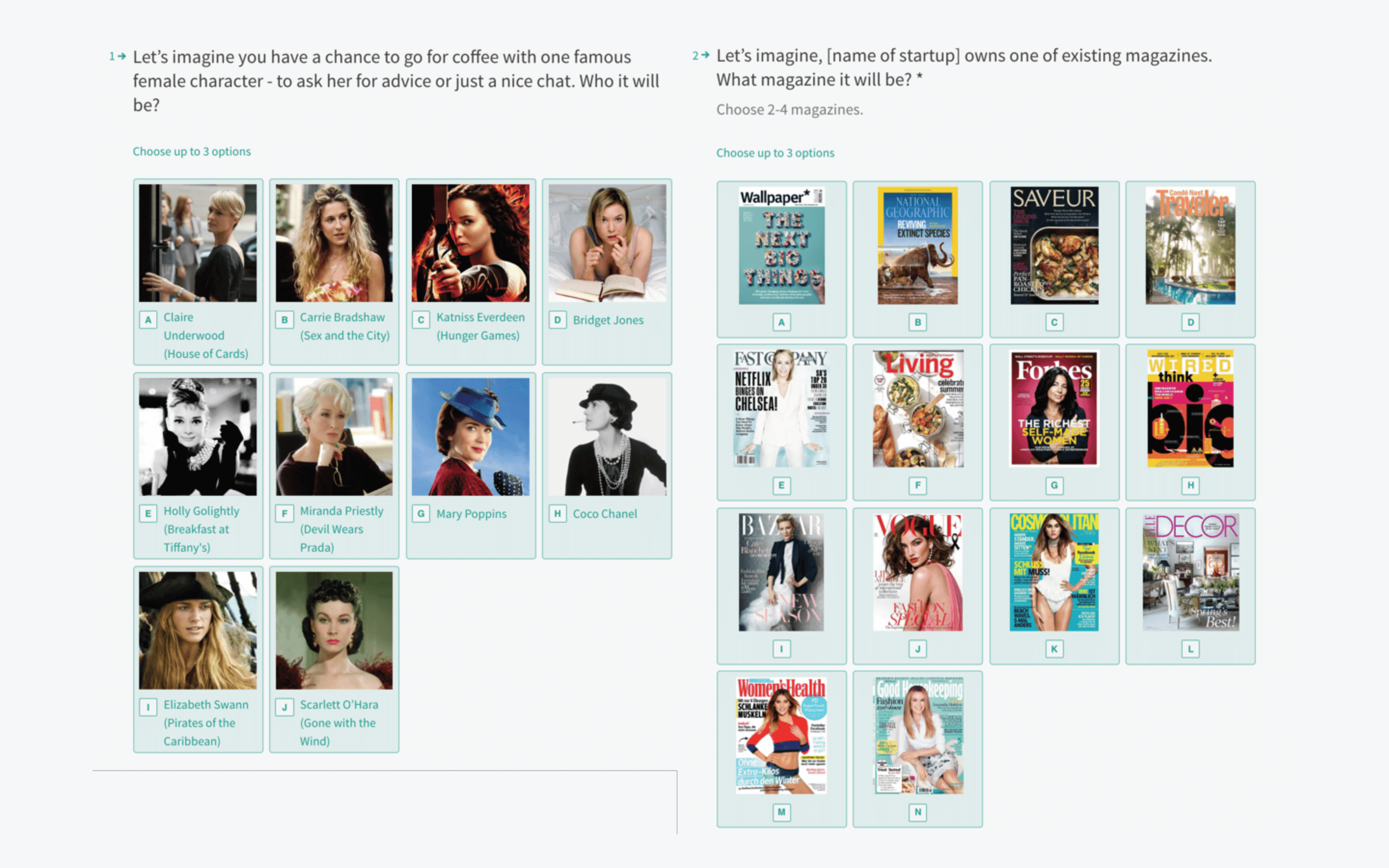
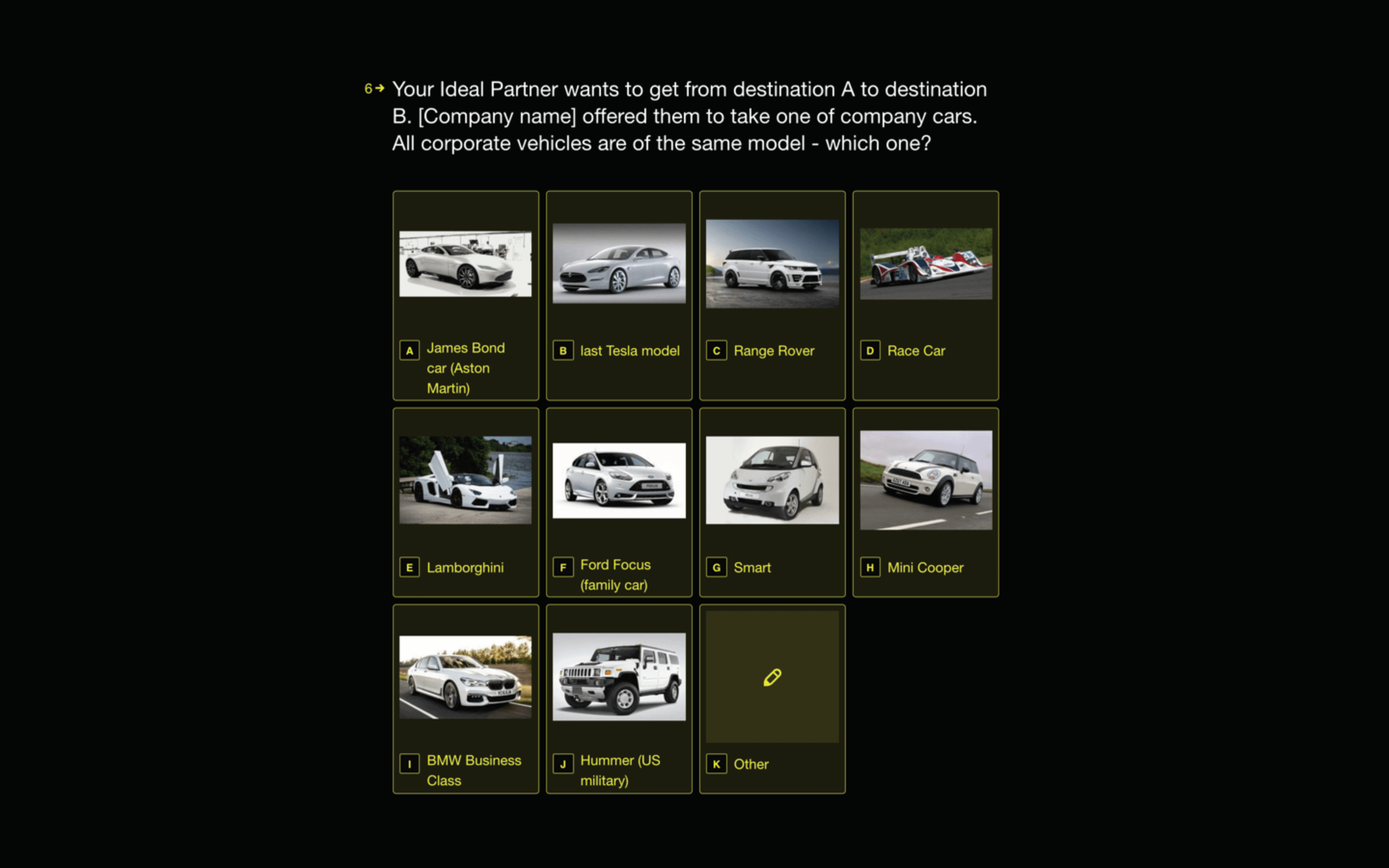
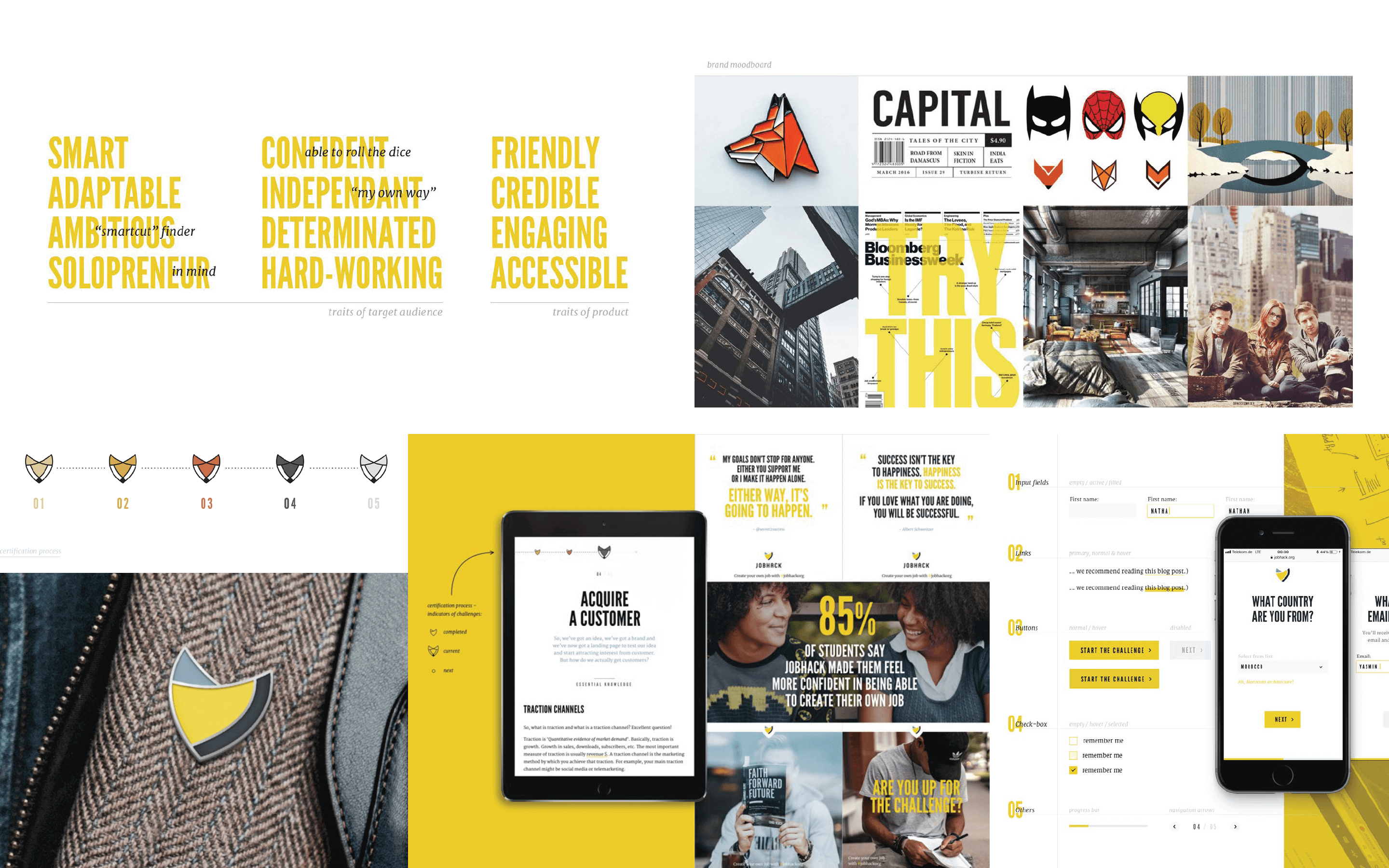
- How do we define and research a stakeholder's emotional portrait?
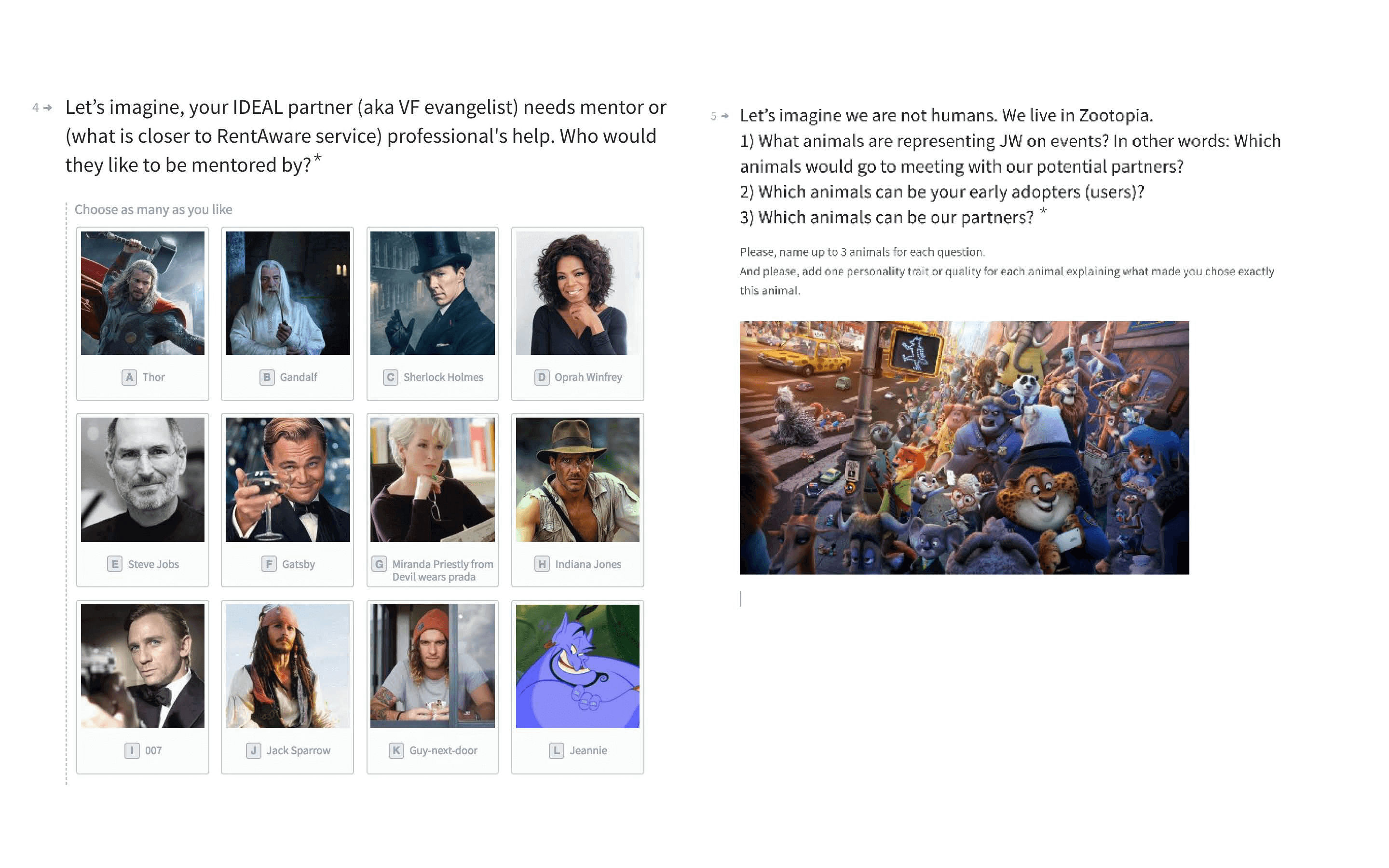
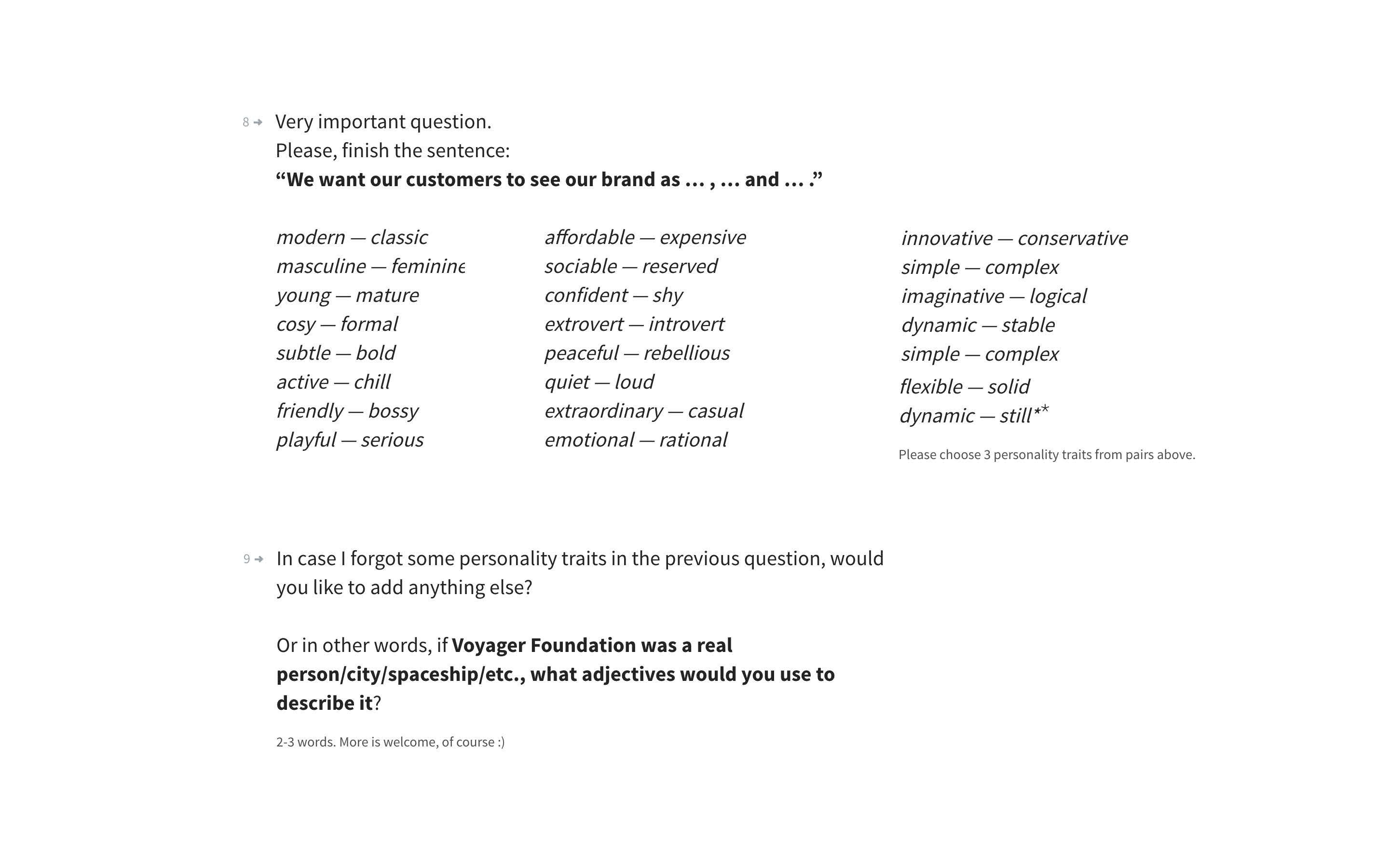
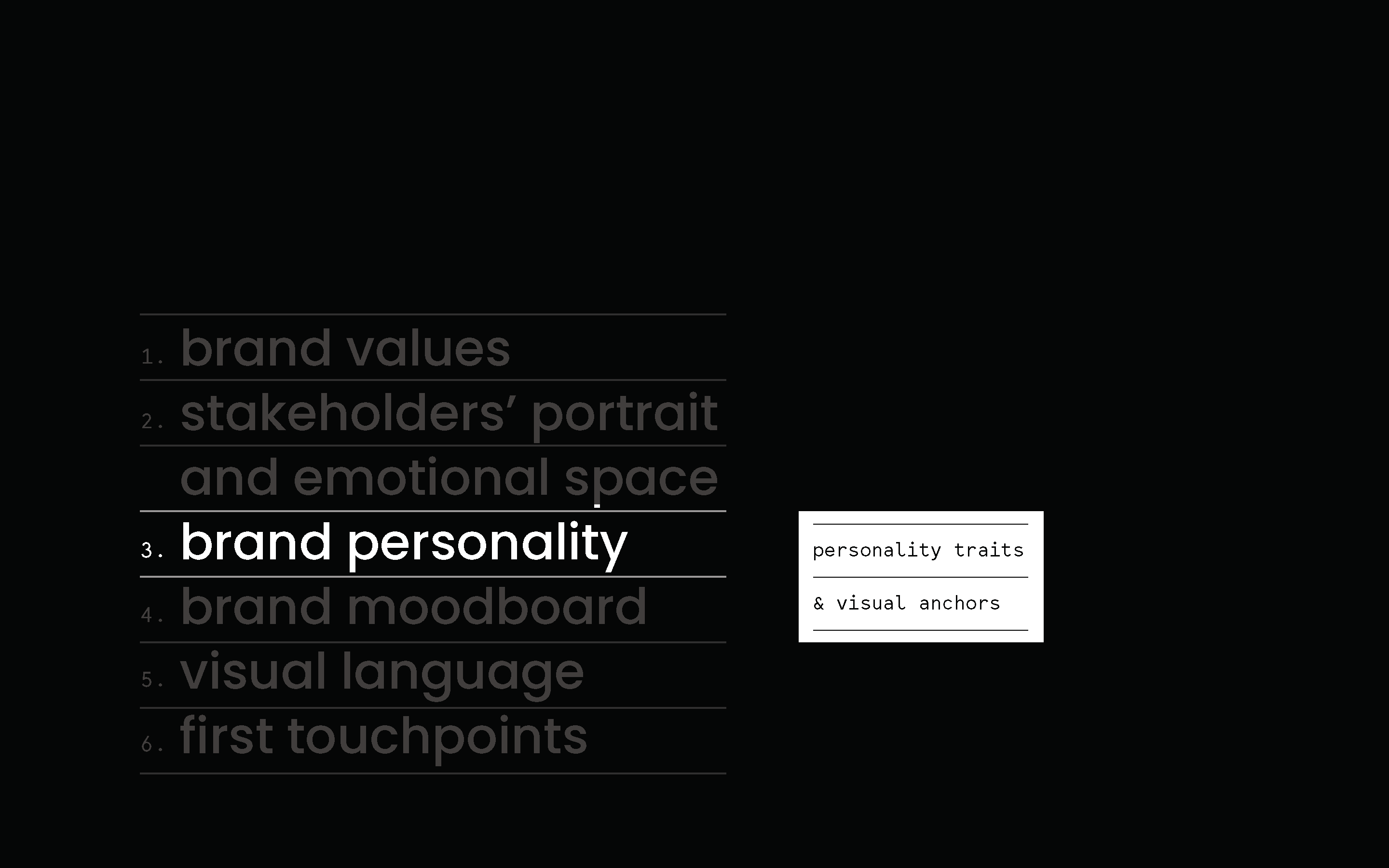
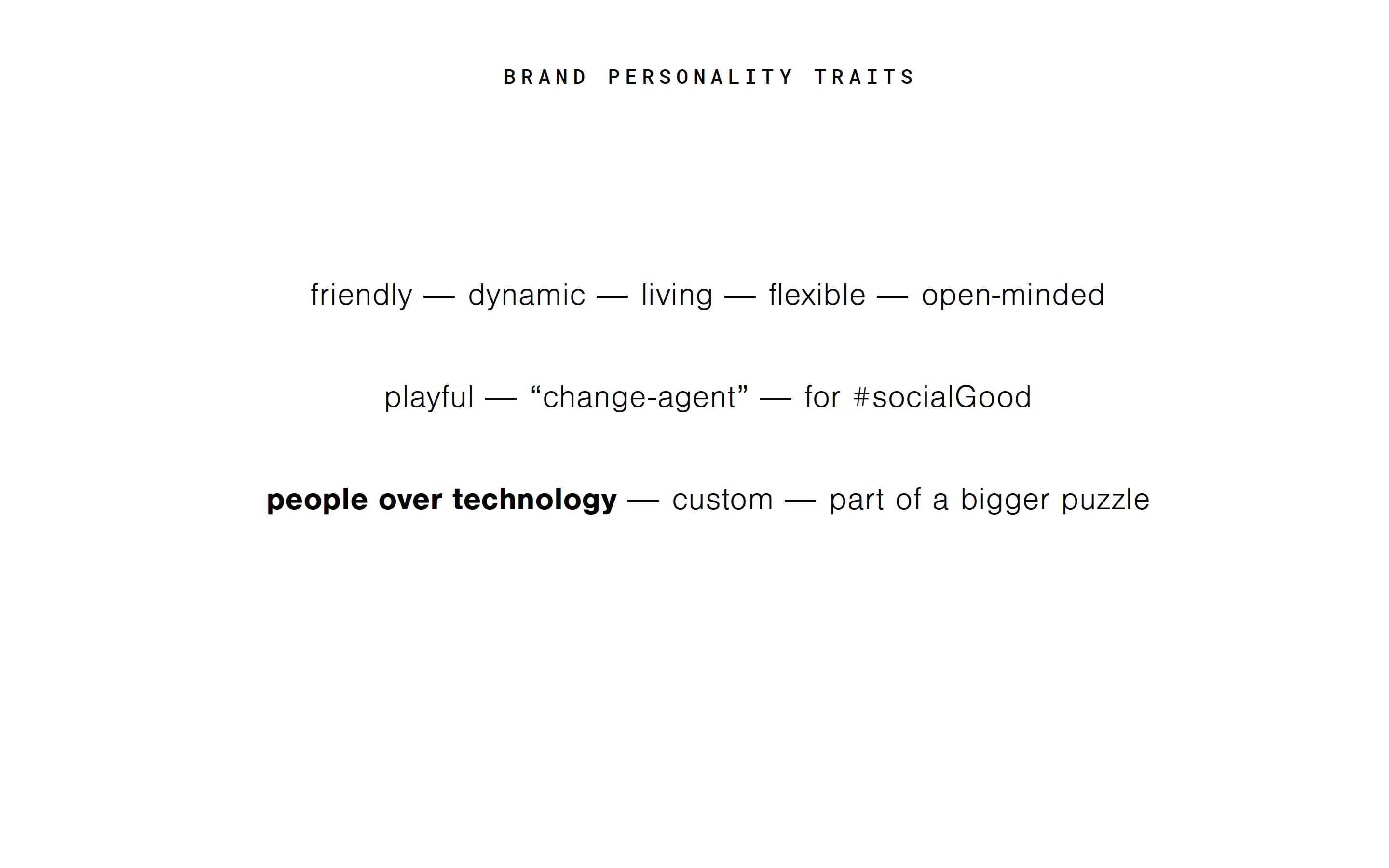
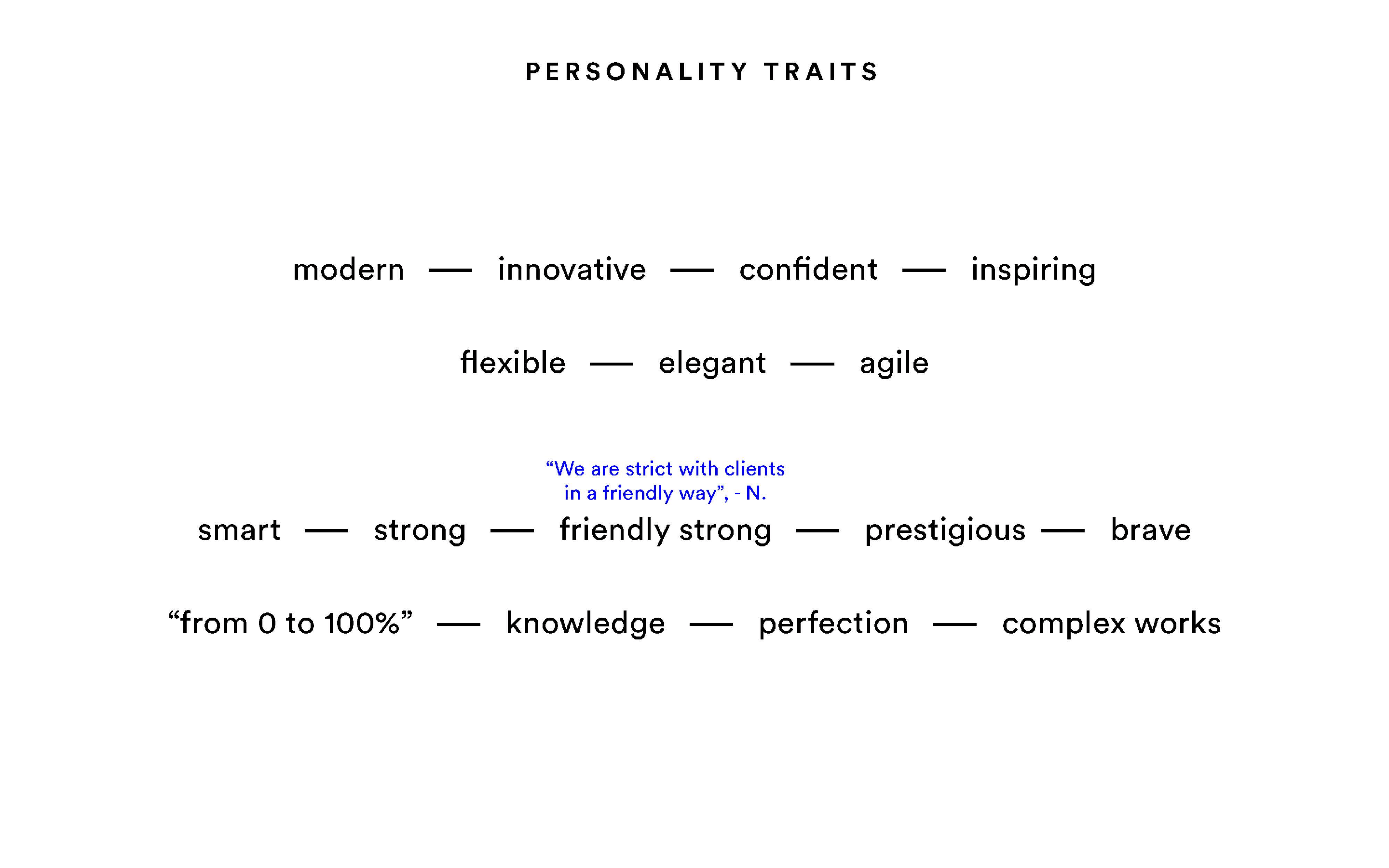
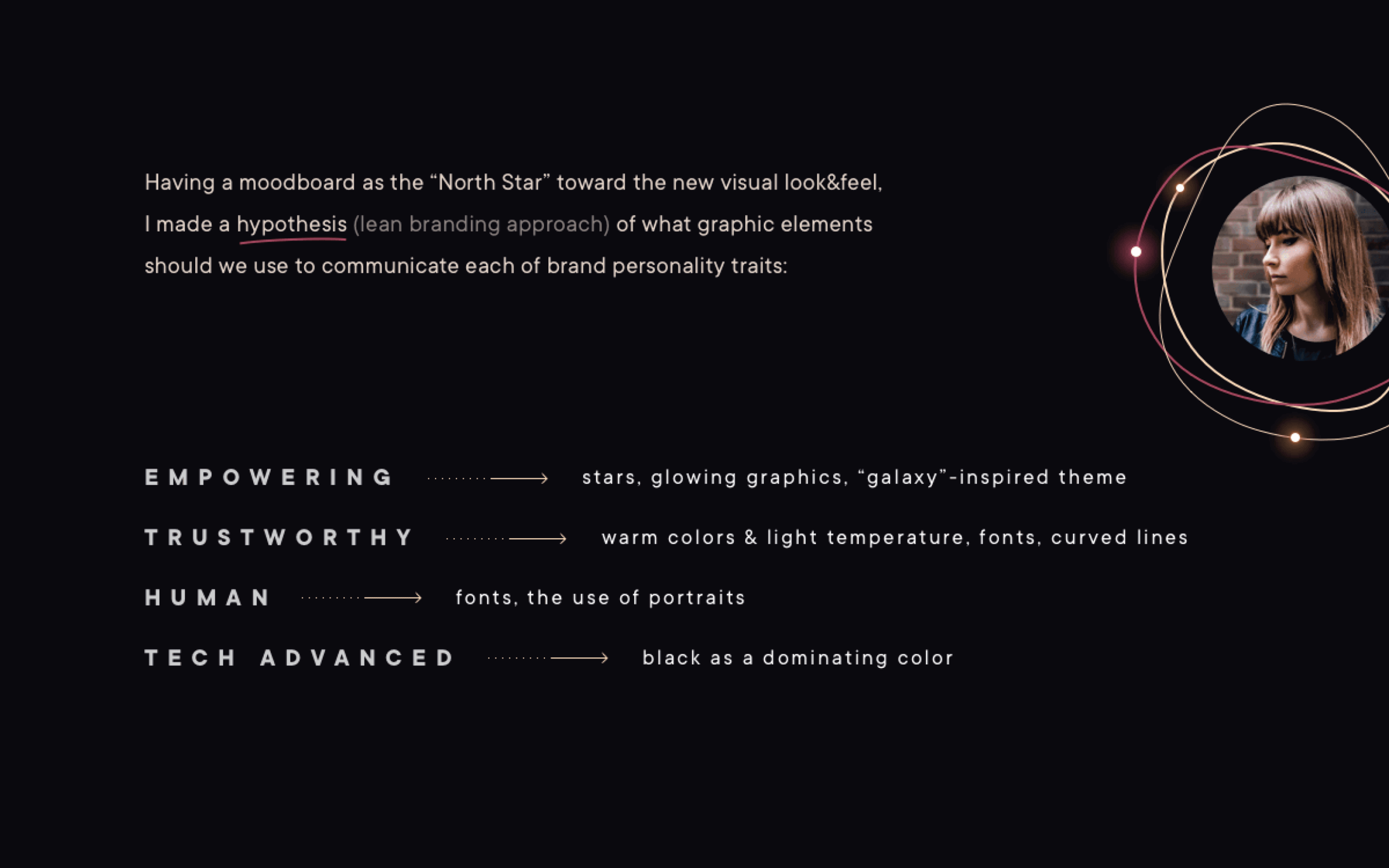
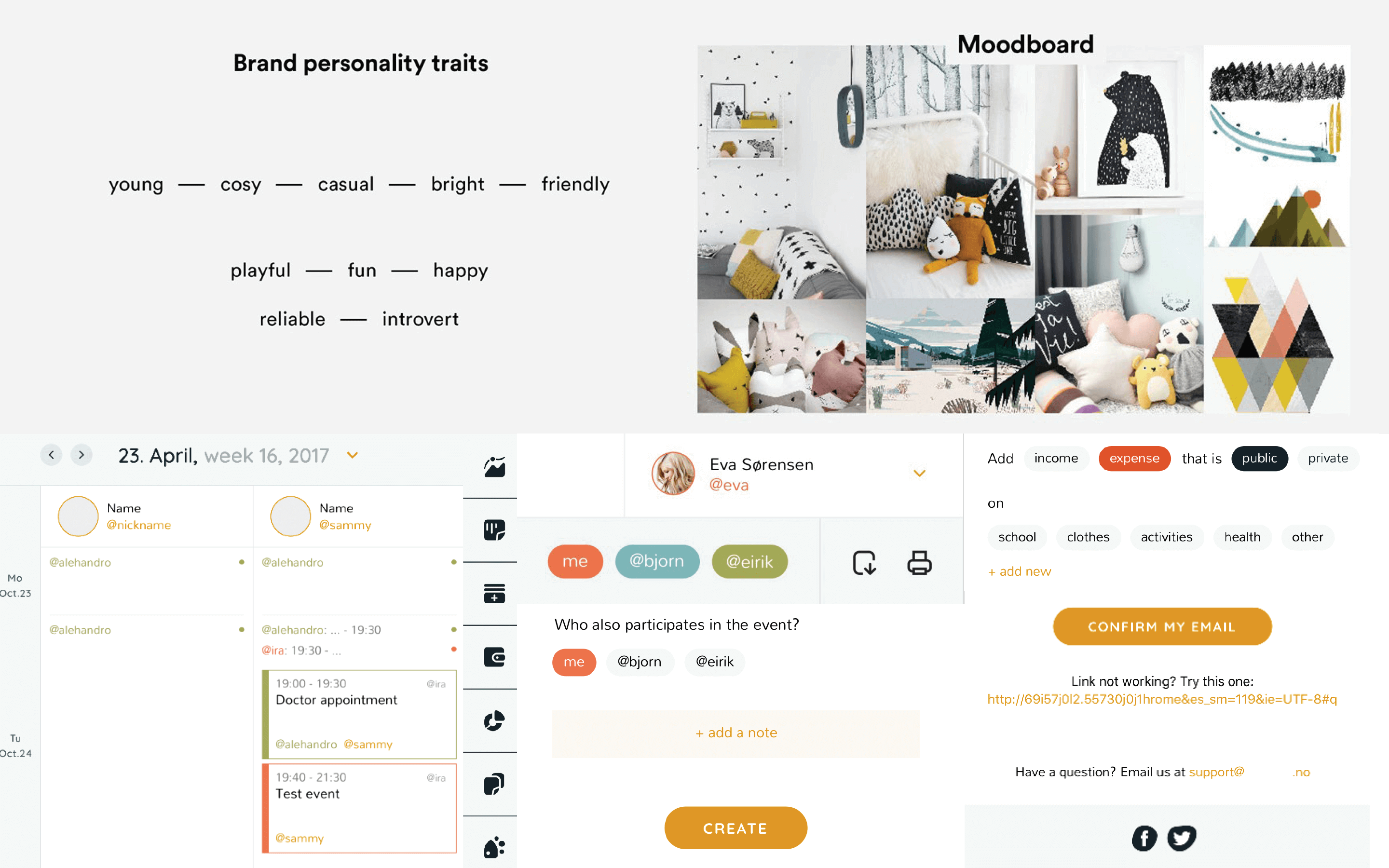
- What is our brand personality?
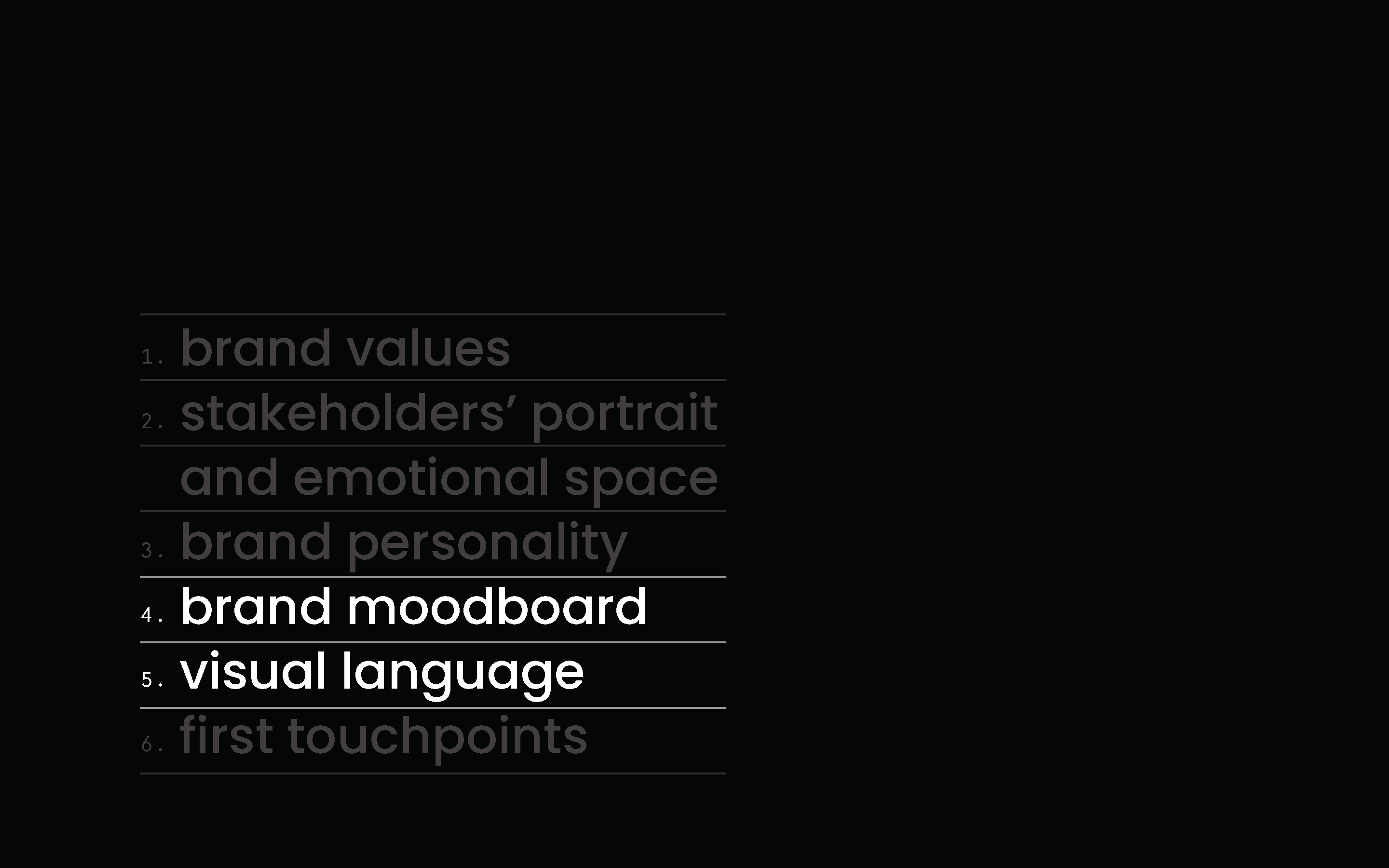
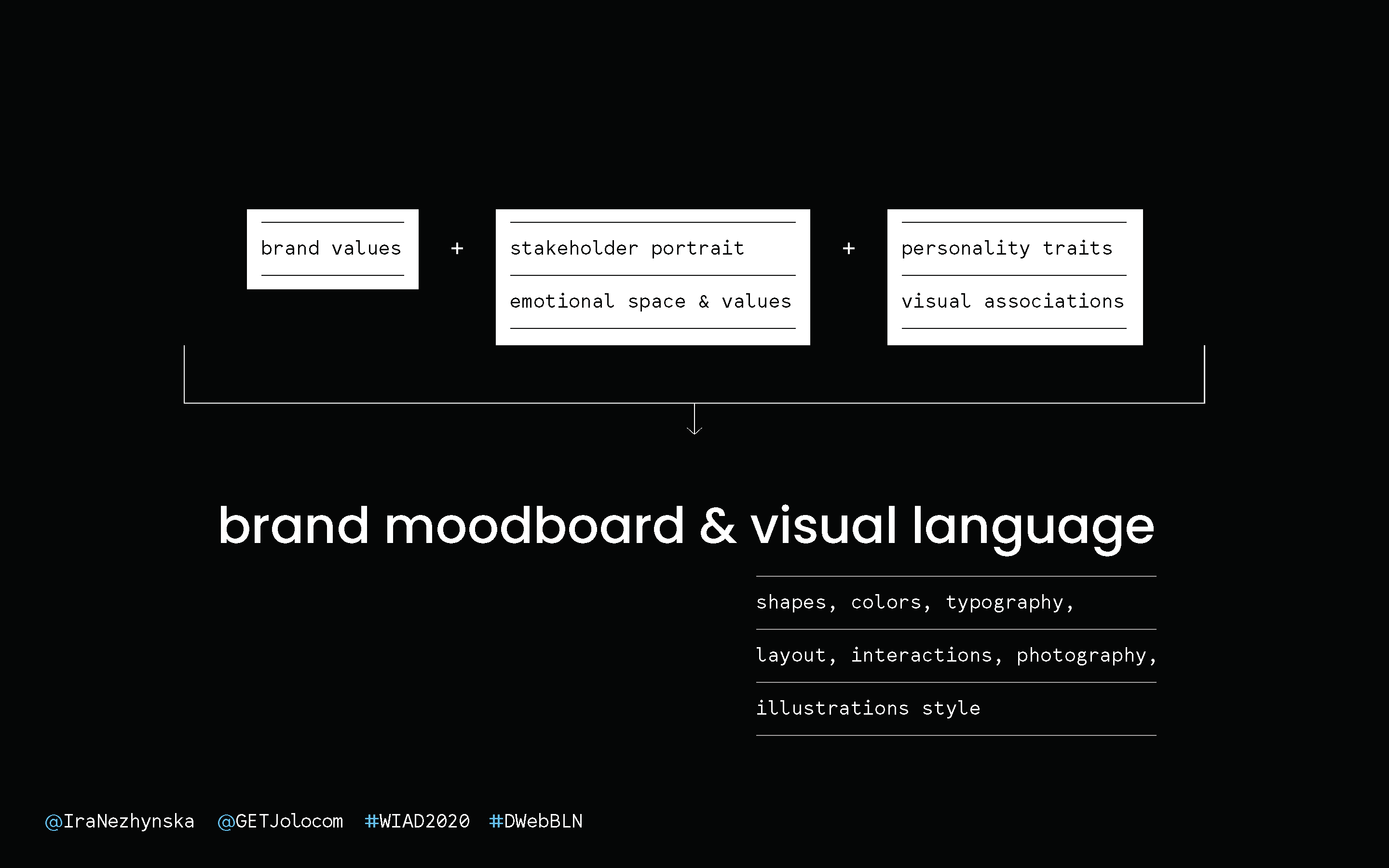
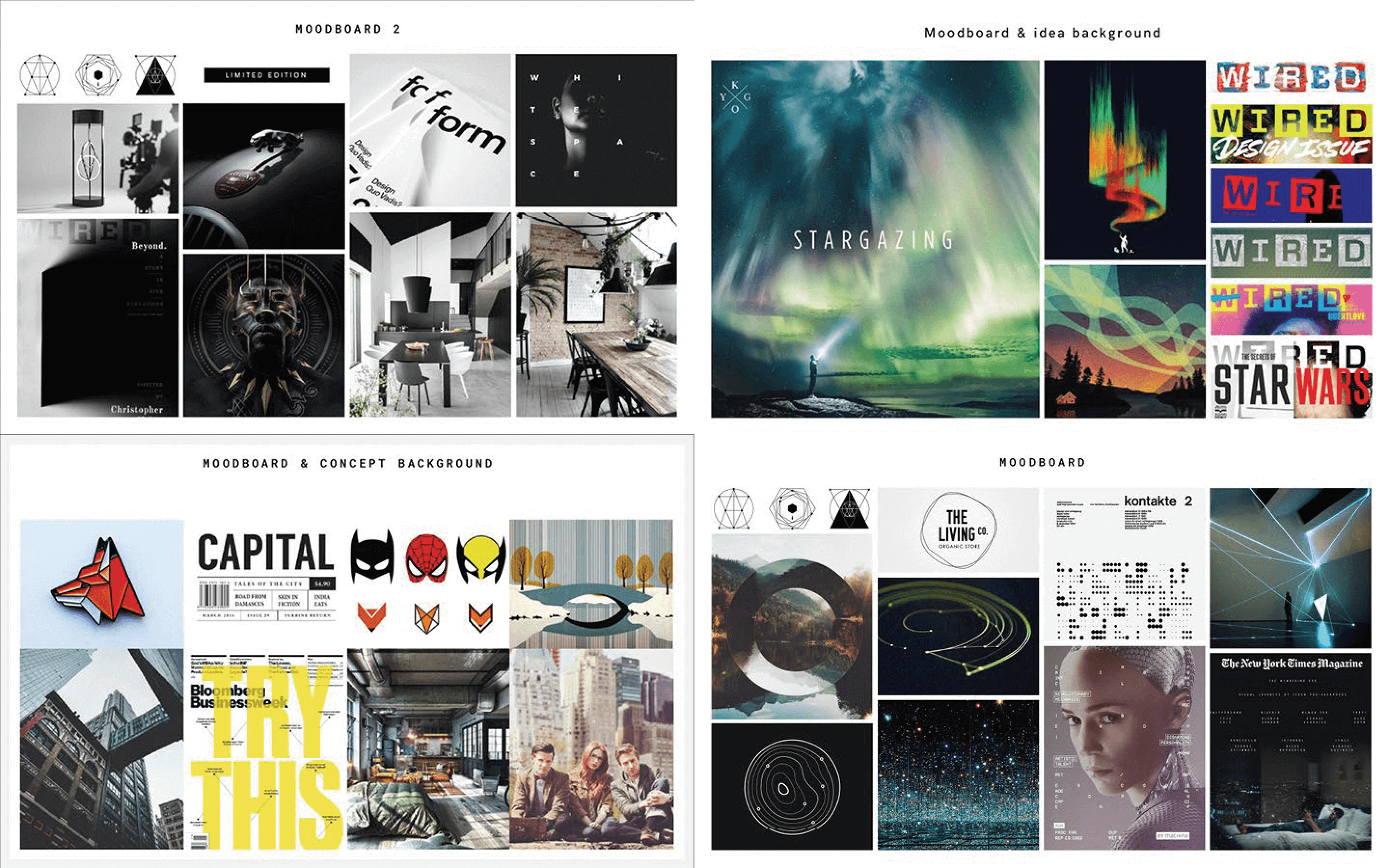
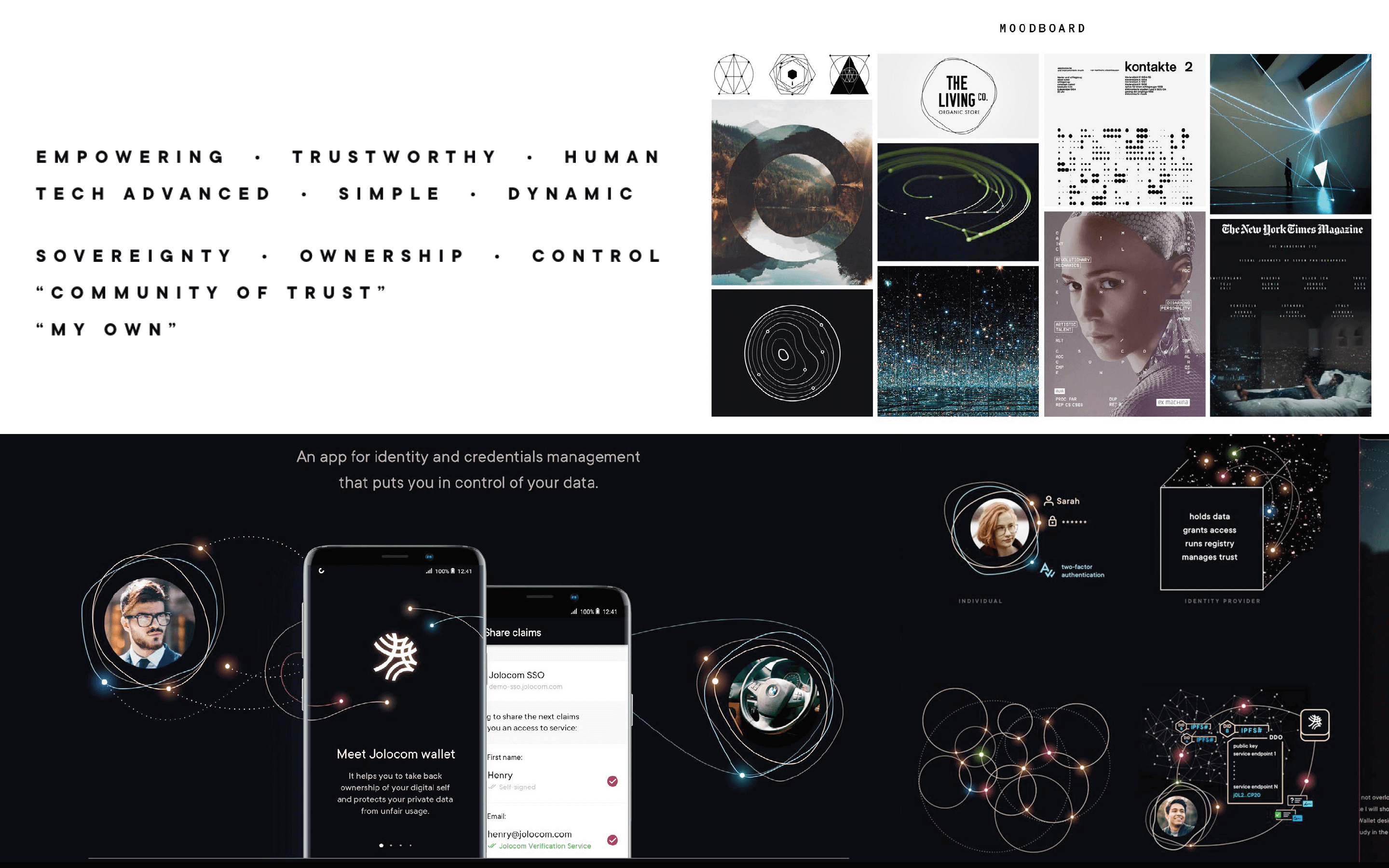
- What is the purpose of the brand moodboard?
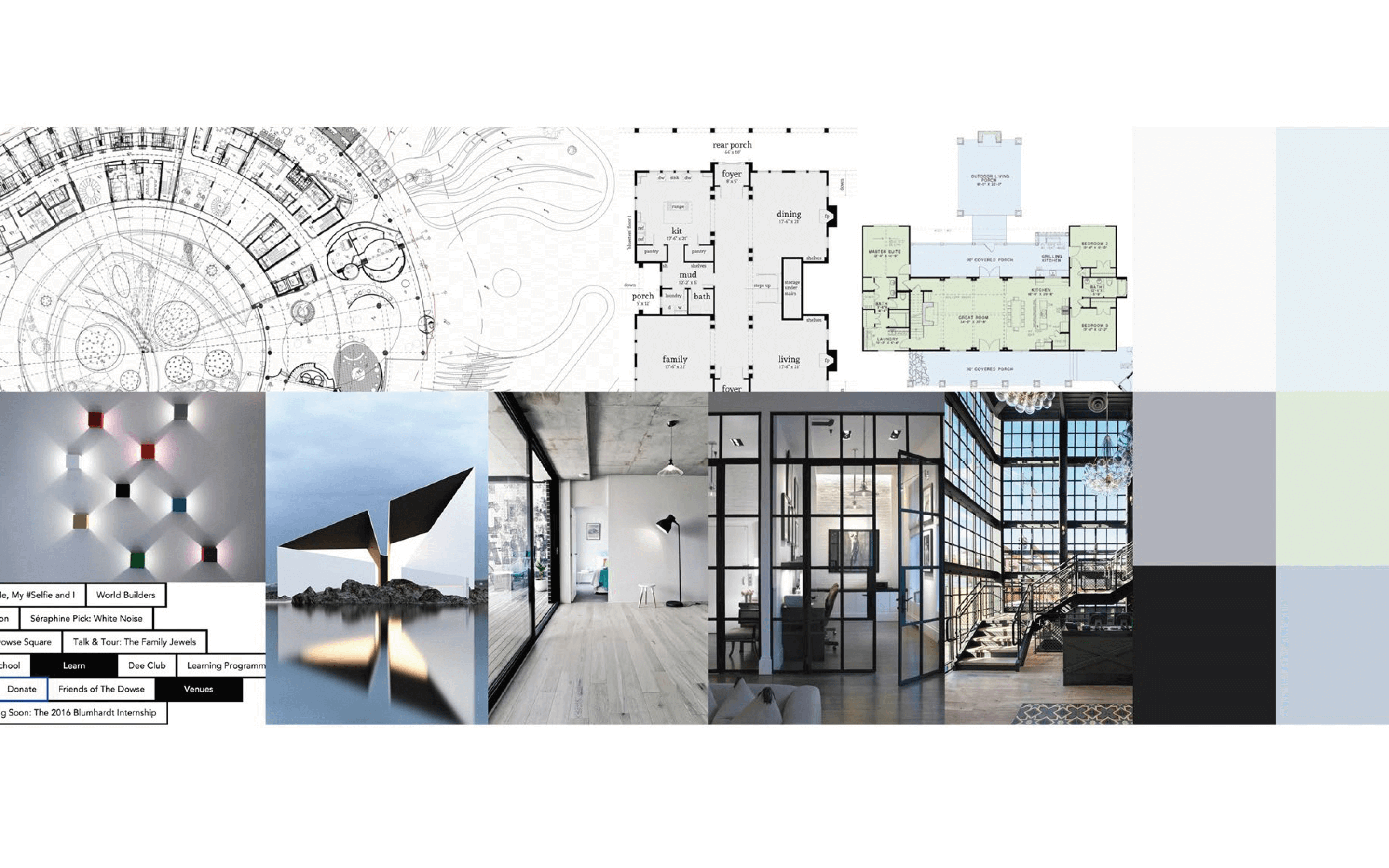
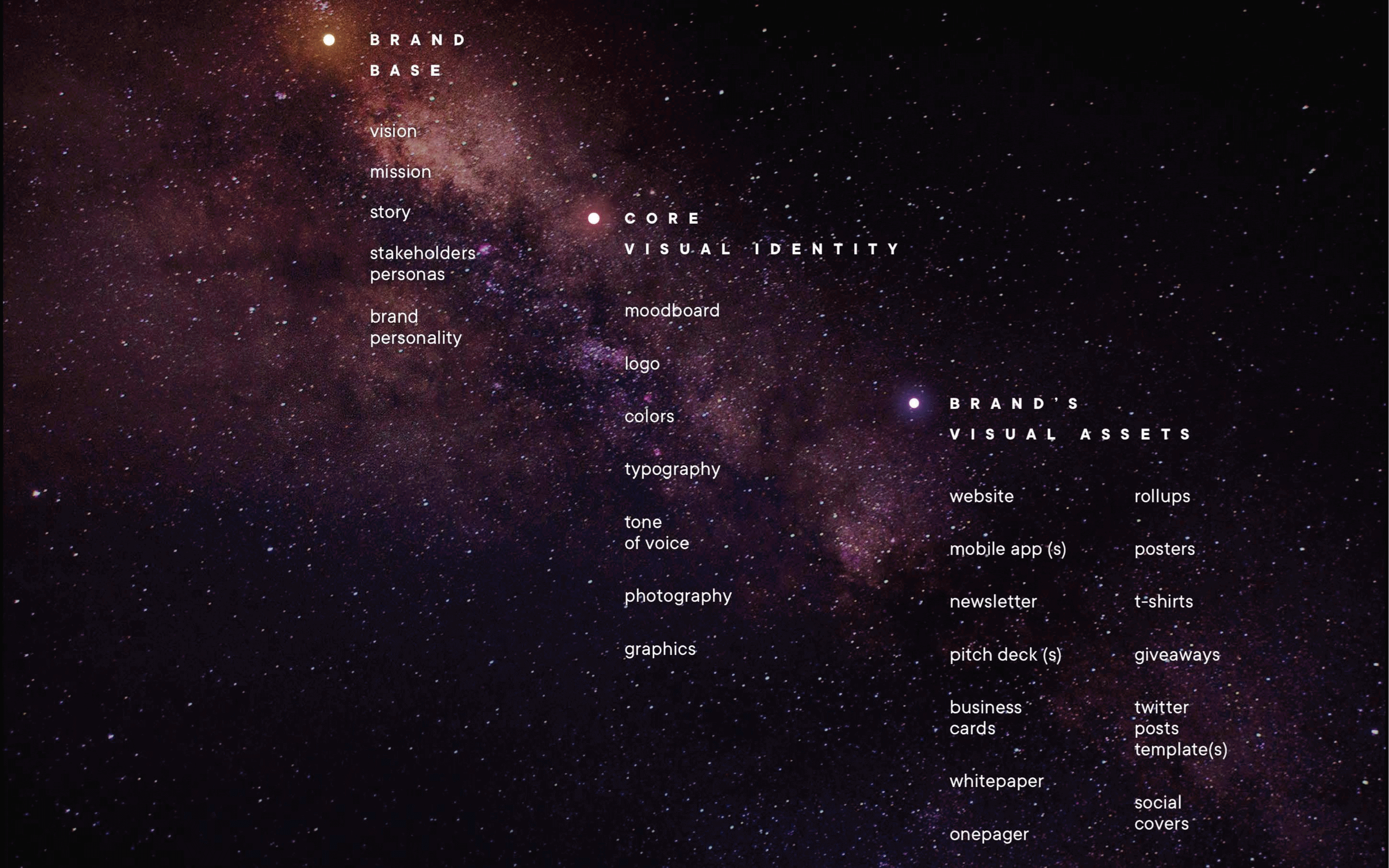
- How do we translate all insights into the language of share and color?
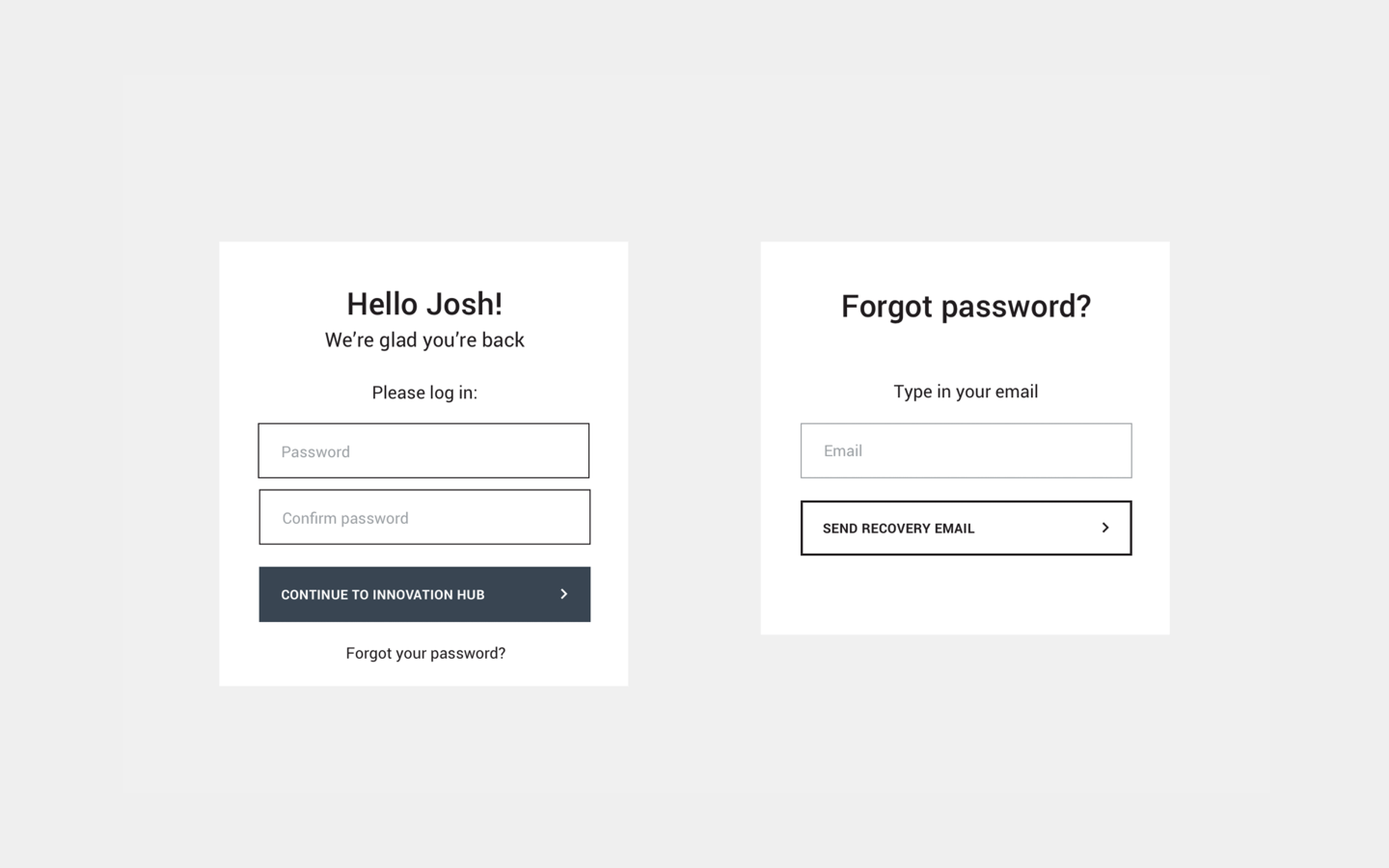
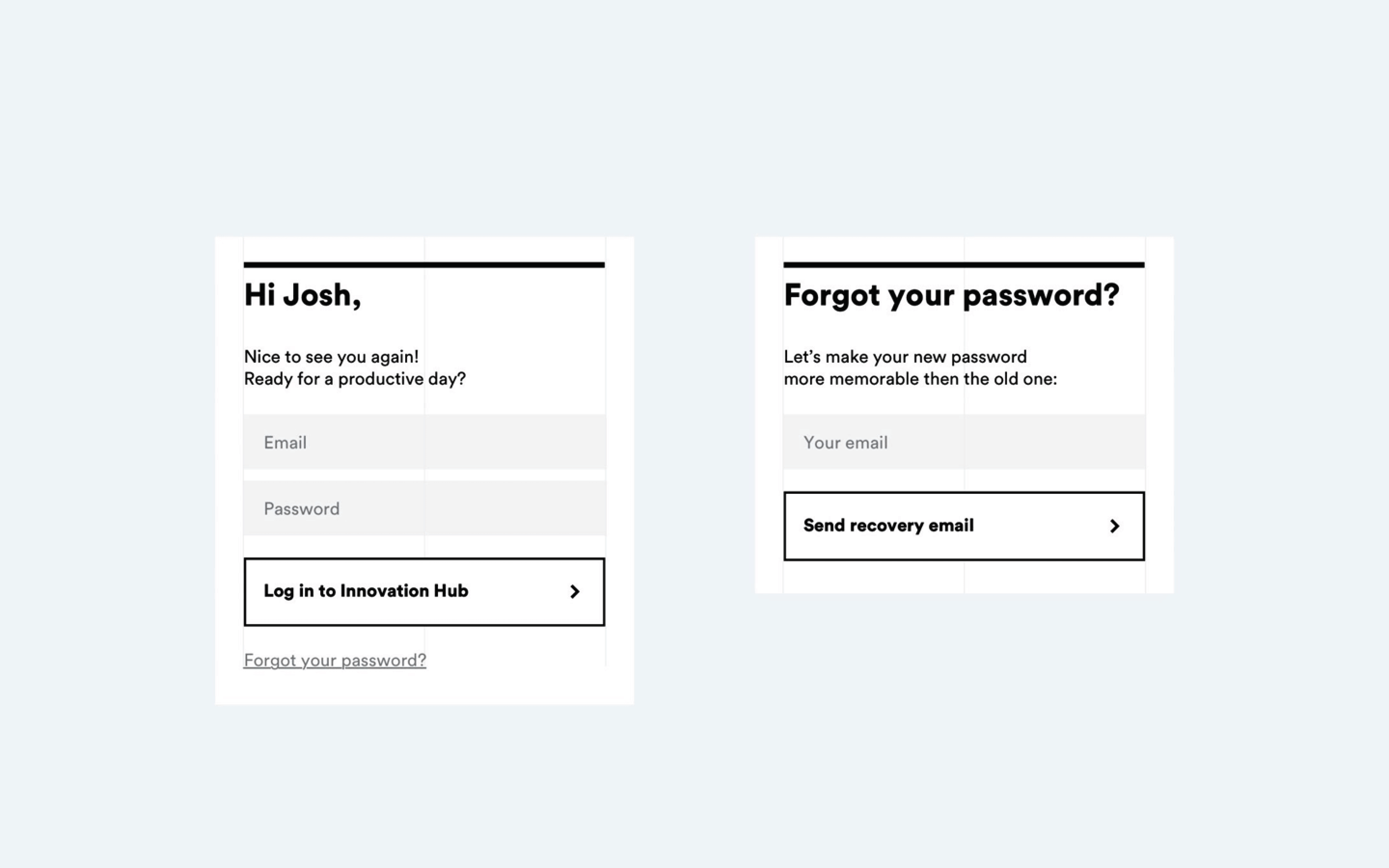
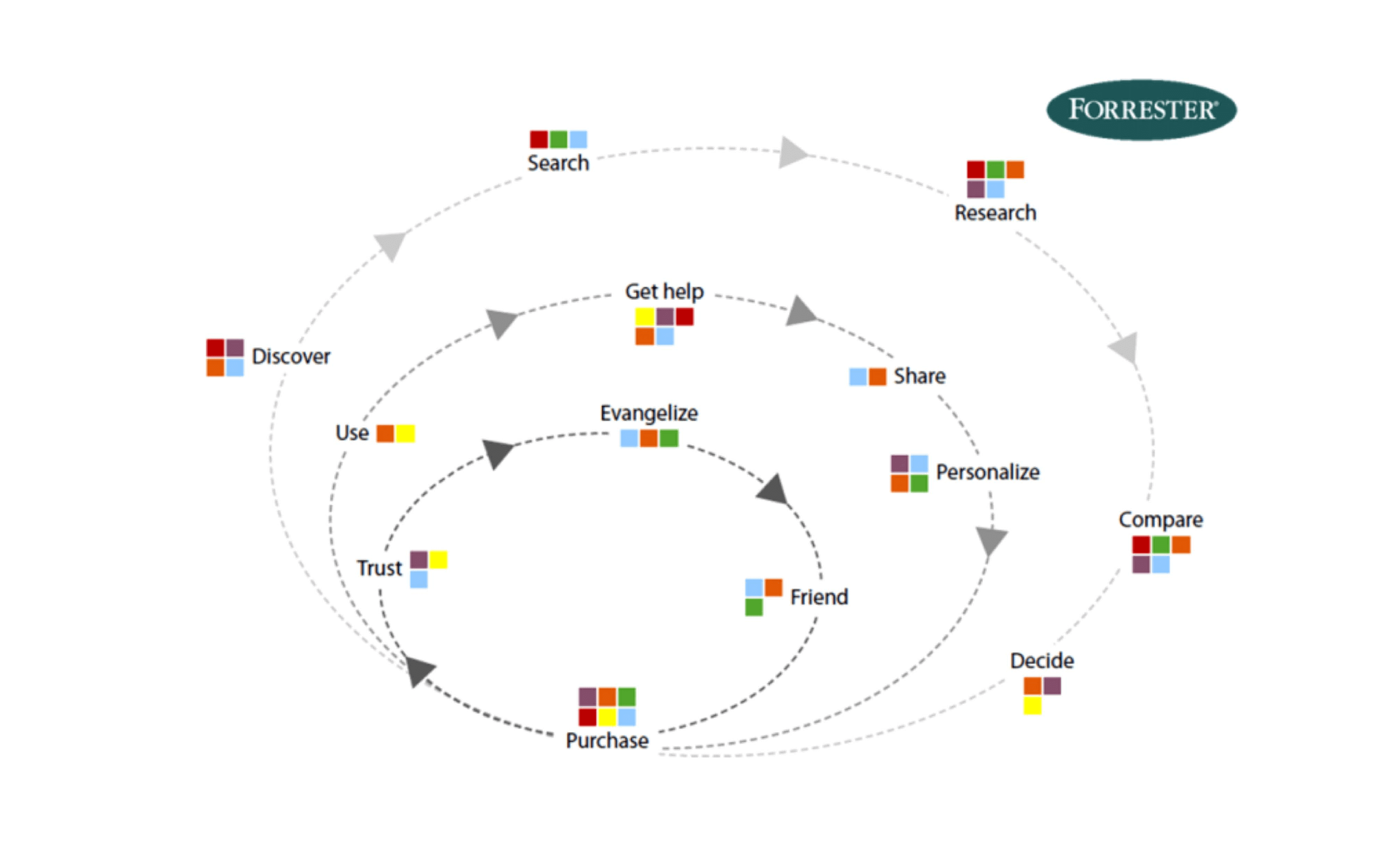
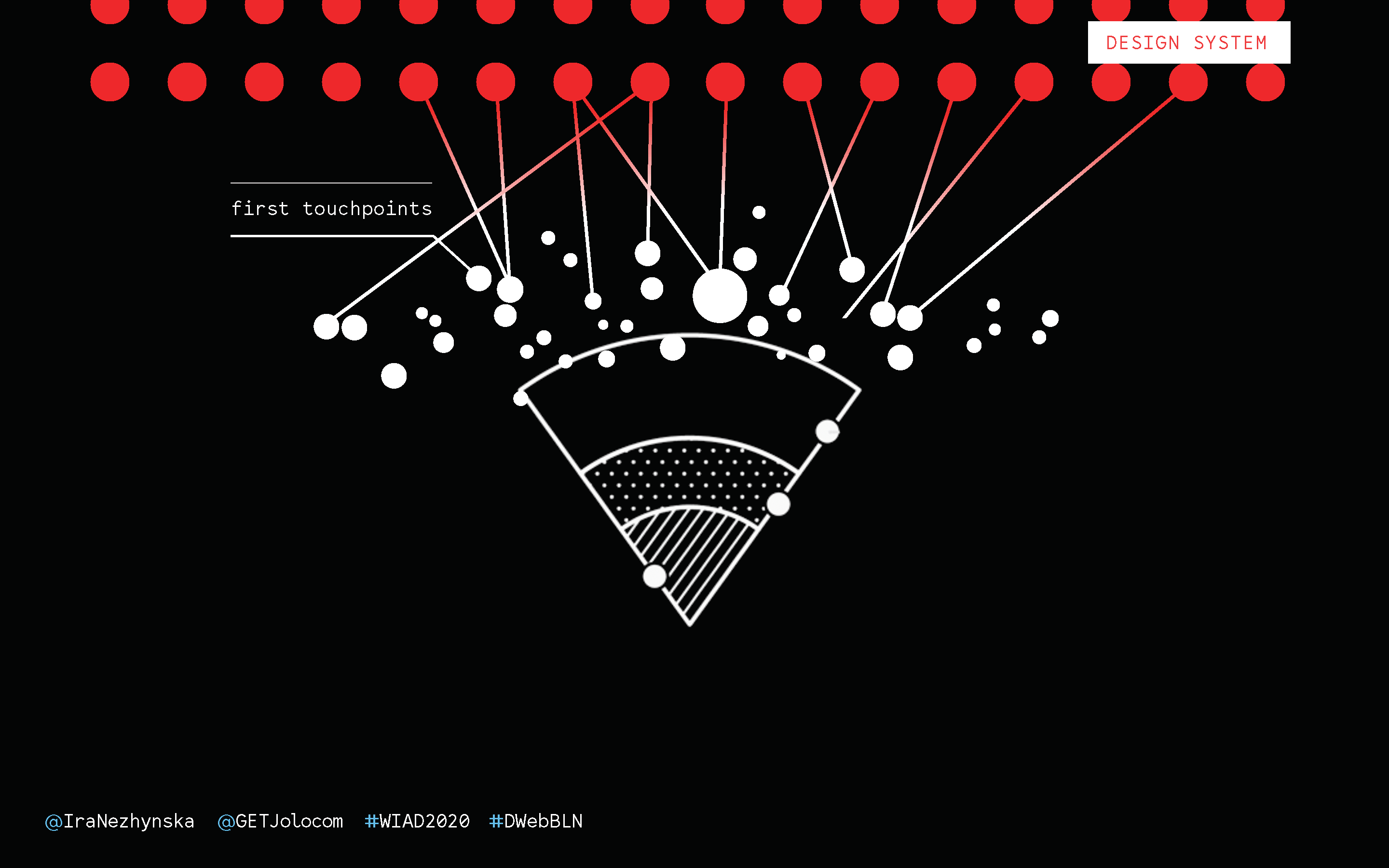
- What onboarding touchpoints should we design first to get the set of patterns and elements for the design system?
Download PDF with key takeaways and links to resources:
or view an original version of talk slides
↓
other talks ↓
Design Lab Berlin
2019
Dribbble meetup Warsaw
2017
Codemotion Warsaw
2016
related design project ↓
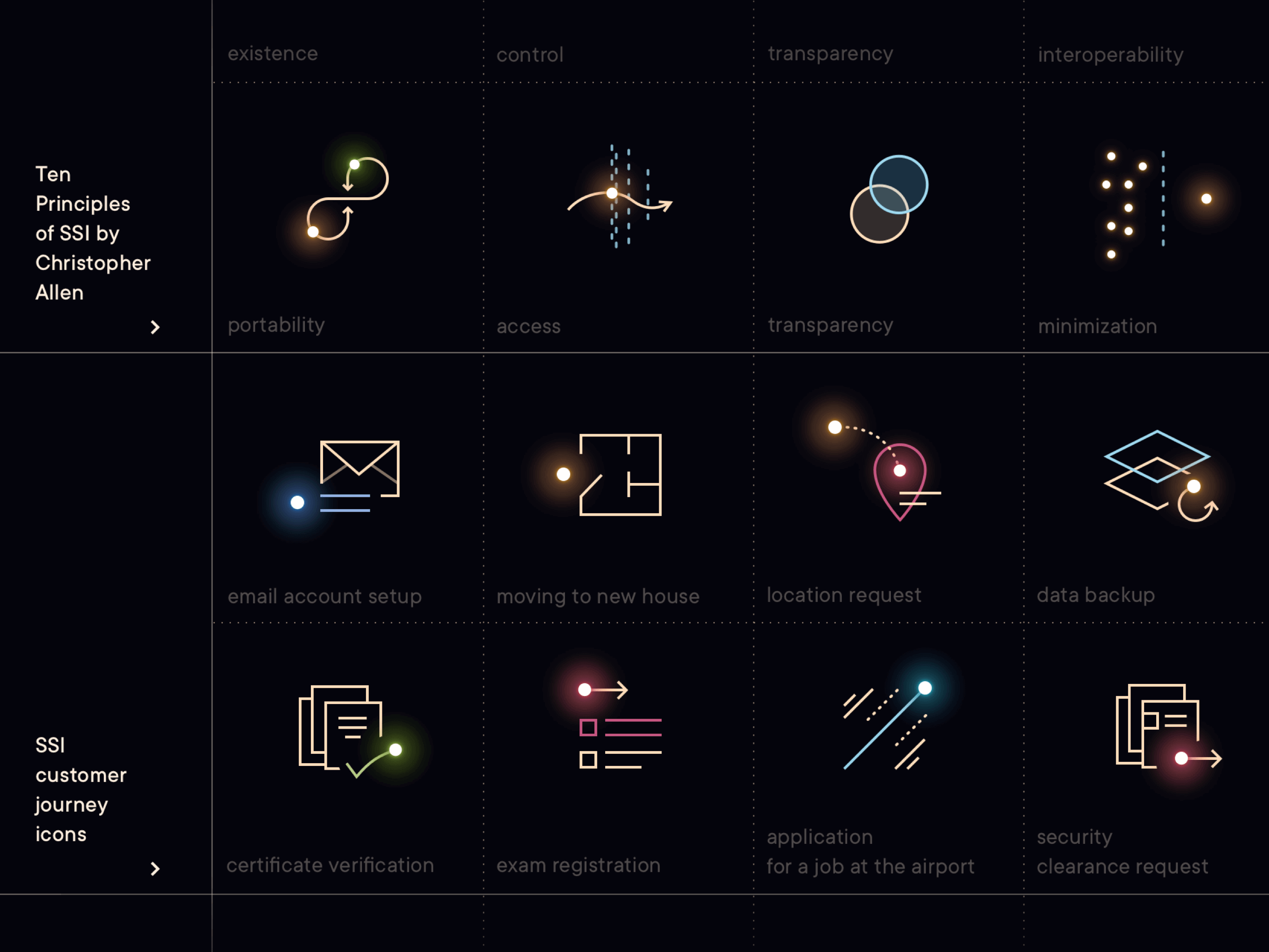
Brand transformation of pioneers in the decentralised digital identity management
▇▇ work with Ira
Other matters: iryna at nezhynska.com
creative
ⓒ Ira Nezhysnka, 2025
▇▇ learn for free
Subscribe to Ira's Embrace Variety
-
ⓒ Ira Nezhysnka, 2025