A week in the redwoods for
revitalizing the web in itself
Brand identity and creative direction for DWeb Camp 2022.▉ Done for DWeb in 2022.▉
DWeb Camp is a retreat for builders and dreamers. Over the course of five days, we gather in nature to connect, learn, share, and have fun while working together to build a better web. That’s to say: a decentralized web that actualizes the principles of trust, human agency, mutual respect, and ecological awareness.
This year DWeb Camp took place at Camp Navarro, in a beautiful redwood forest near the Mendocino coast of California.
After four years of contributing to DWeb as their lead brand designer, I was thrilled to take on the task of designing the DWebCamp 2022 identity.

00
01
02
legacy & foundation
The DWeb Camp visual language has five foundational components:
→ logo
→ typography system
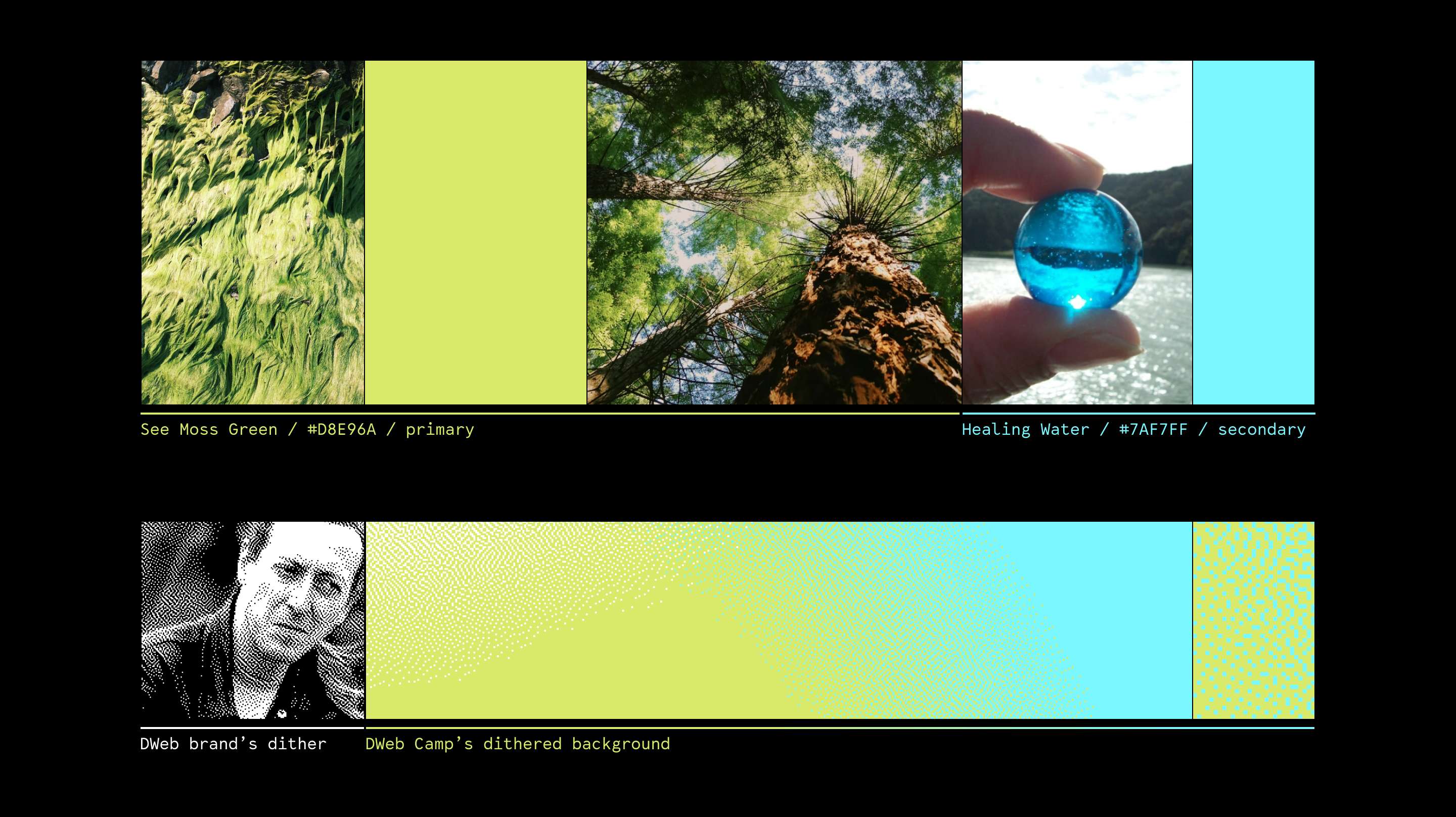
→ color palette
→ primary shapes
→ data visualization style
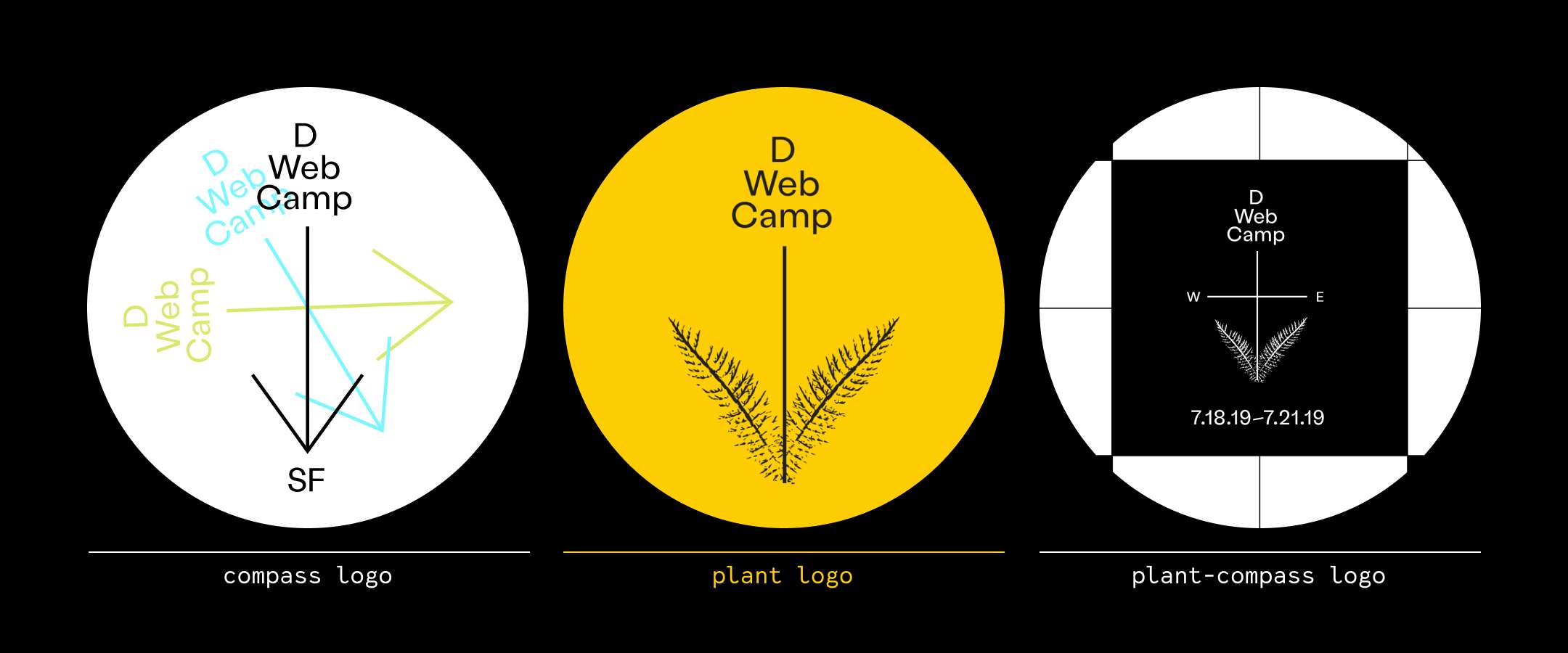
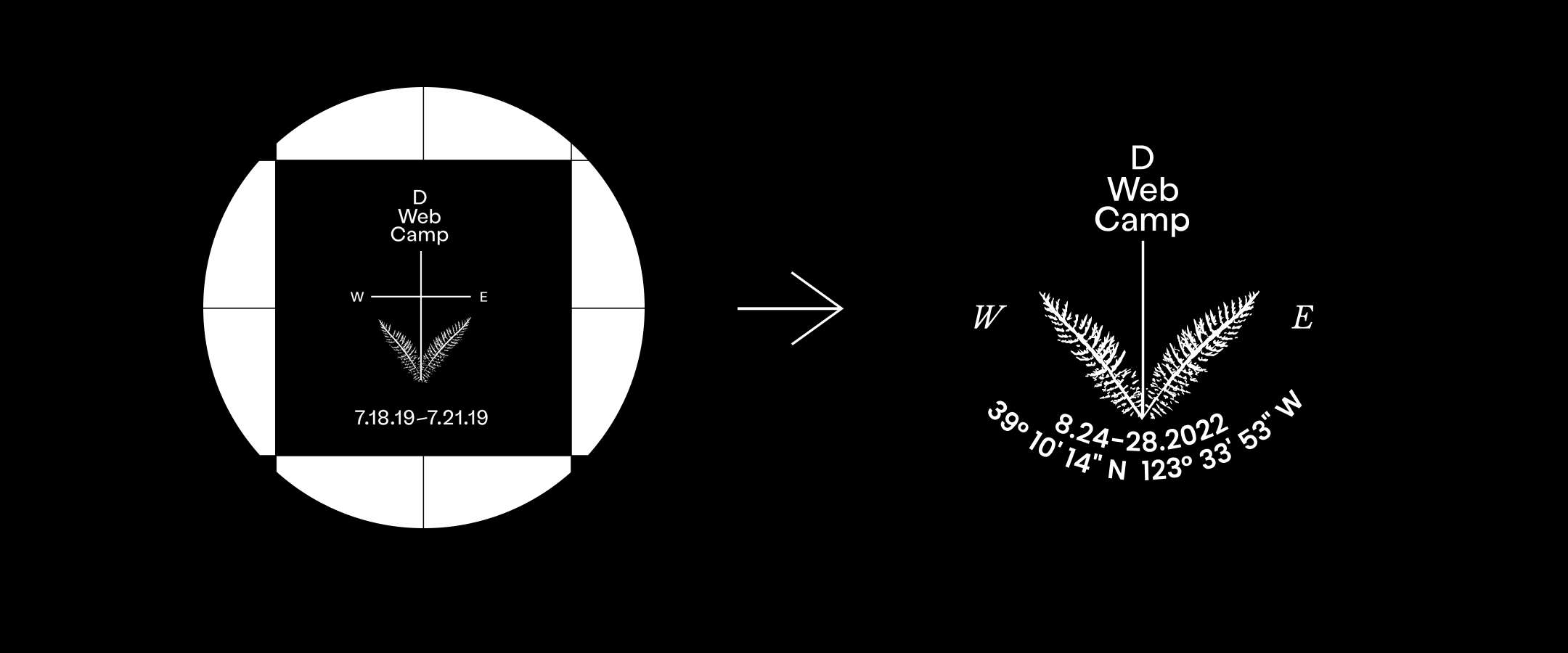
When the org team asked me if I want to redesign the 2019 logo, my immediate reply was: “No, let’s keep it. It’s a brilliant one!” The 2019 logo — a plant/arrow mark that, if you look closer, you can see is actually a compass/arrow — was created by Lexi Visco and Calvin Rocchio. It has a huge potential to become an adaptive system, and I felt there was no reason to design a brand new one

Looking back at how the logo was used last time and at the list of mediums we were planning to tackle this year, the team agreed on three major upgrades.
↓ First, we decided to keep the relation to a compass but limit its usage to the artifacts where the compass was a part of a visual narrative, not a decorative element. We also removed the west-east line crossing with the logo in the center, because for many people it appeared not like a part of a compass but the Christian cross.

↓ The breakthrough change was in a decision to keep the arrow as the main functional element. The planned communication — both online and on-site — needed a dynamic graphic system that was easy to adjust to any format without being too repetitive (which often happens with static-shape logos). We achieved this with the variable length of the arrow and a frame-based system.

↓ inverted version on arrow-logo usage

It was important that the logo we redesigned for DWeb camp was different from the general DWeb logo. Having a separate logo helped highlight the sovereignty of the camp as well as allowed us to avoid designing an over-branded event. But we also needed to have a tighter link to the DWeb global brand to ensure the growth of the community.
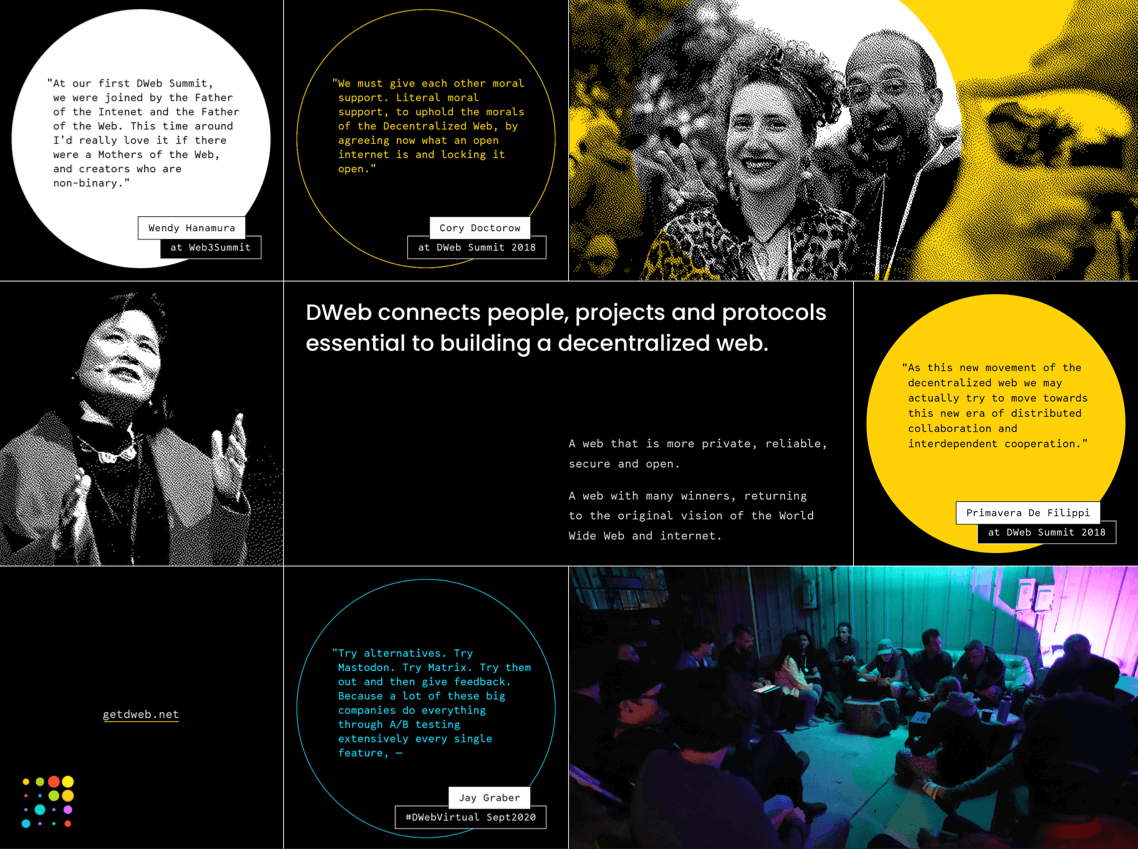
To achieve this, I suggested applying the DWeb typography on the camp identity:

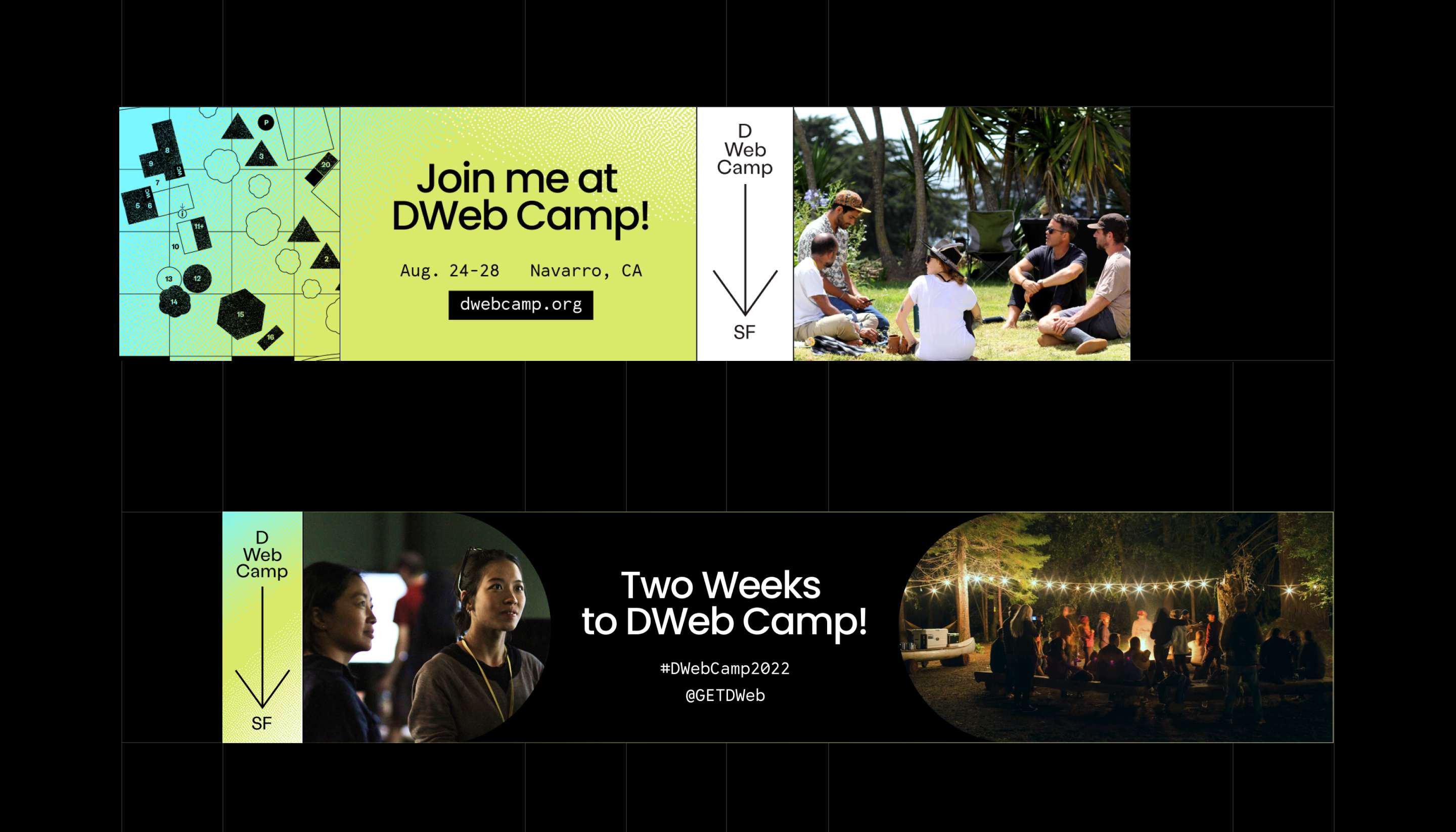
I knew that we will use a lot of photos from DWeb Camp 2019 for promo communication — there is no better way to visualize the promise of this year’s vibe. Because of the huge amount of photography used in various formats, I introduced a system of shapes&frames that sped up the layout ideation for all promo communication that followed:


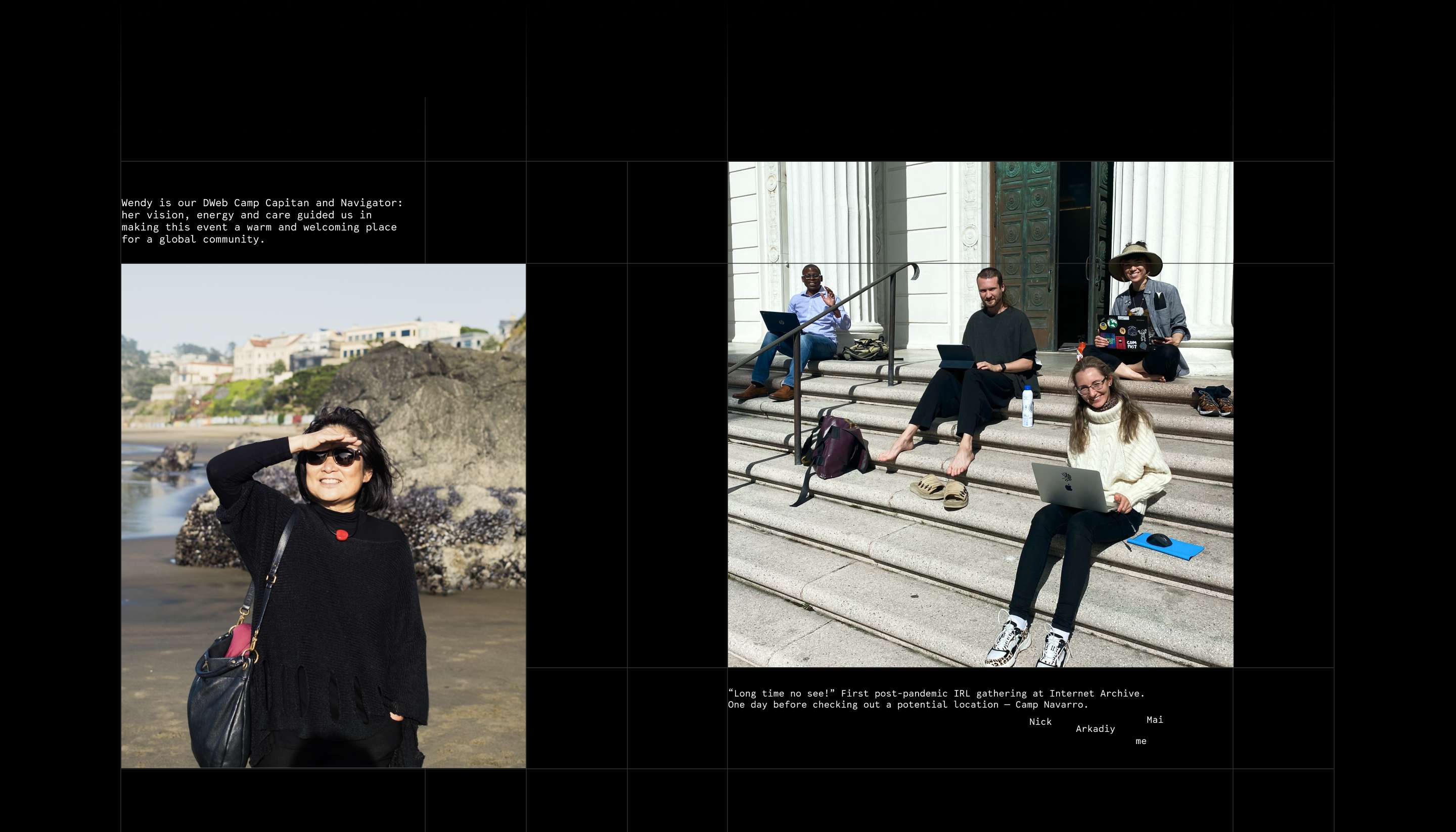
In 2019, our main color was yellow, a “toasted sun” color, which appeared to be very energizing and warm, just like the event location that year, a coastal area one hour south of San Francisco. This year we were looking for something fresher, “crispier”, something that encapsulated the life of the forest all in one.
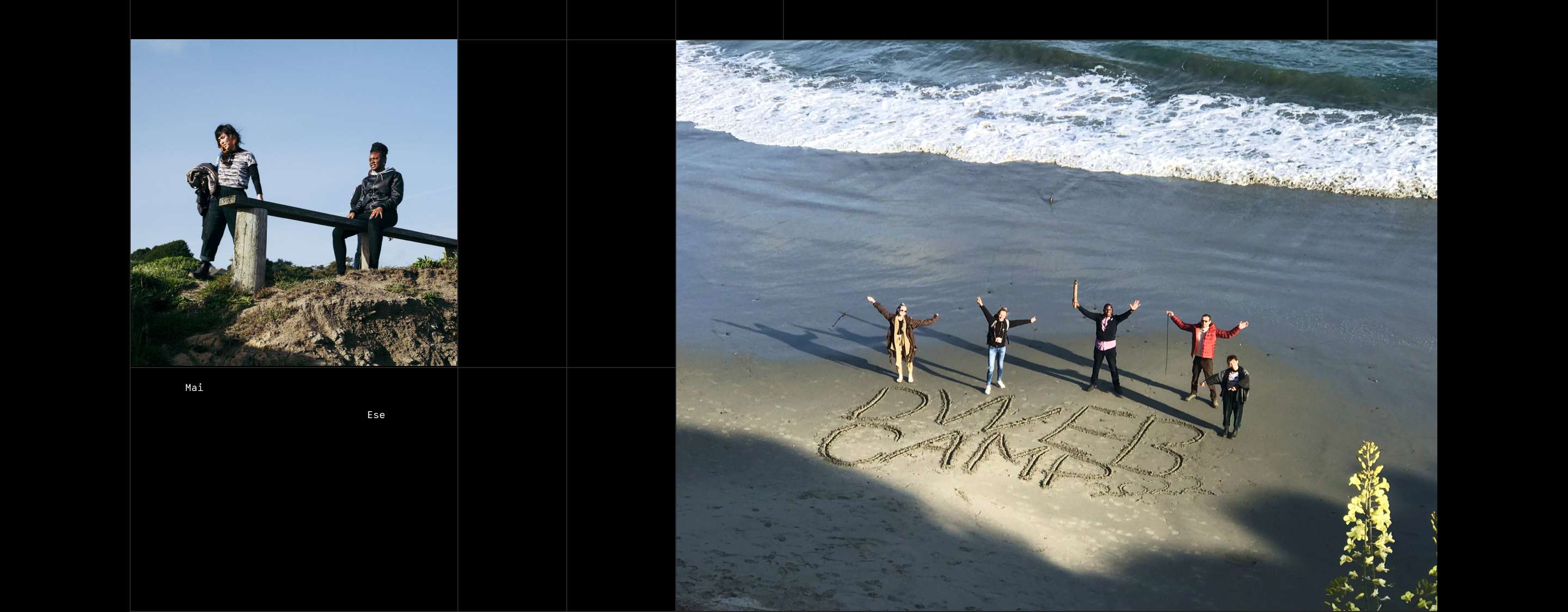
I found the color inspiration for the 2022 event on the Mendocino coast, where our team headed for sunset before visiting Camp Navarro for the first time. By that time, I had already been exploring possible new color palettes for two weeks without satisfying results: everything looked far-fetched.
When I saw the sea moss on the coast—bright, soft and fresh, born in the water and soaking up the sun — growing on the rock, without any fertile soil... I shouted across the beach to my team: “I found it! The Camp Color of the year!” (I get emotional about design, sometimes.)


01
02
03
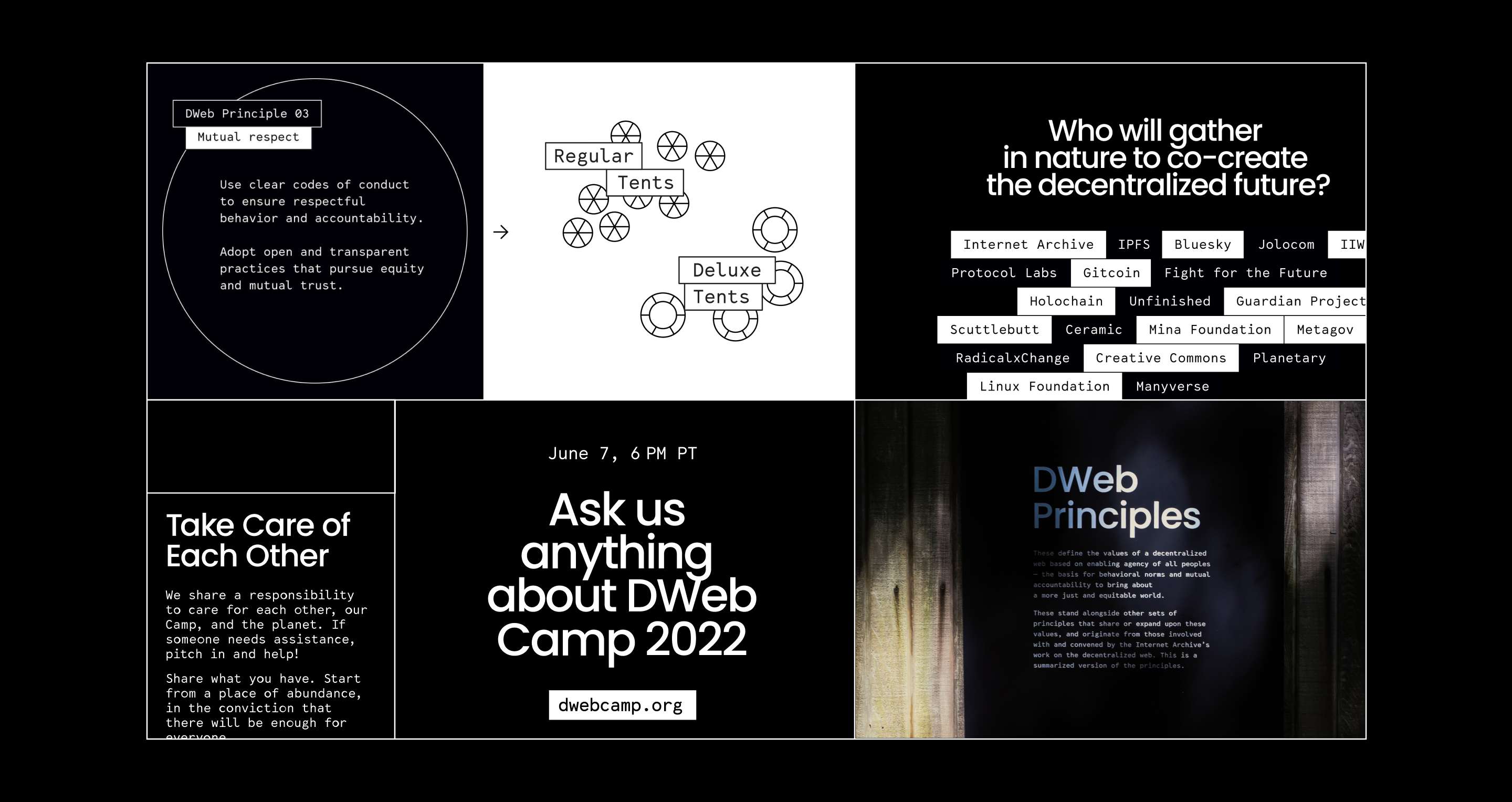
social media
& promo
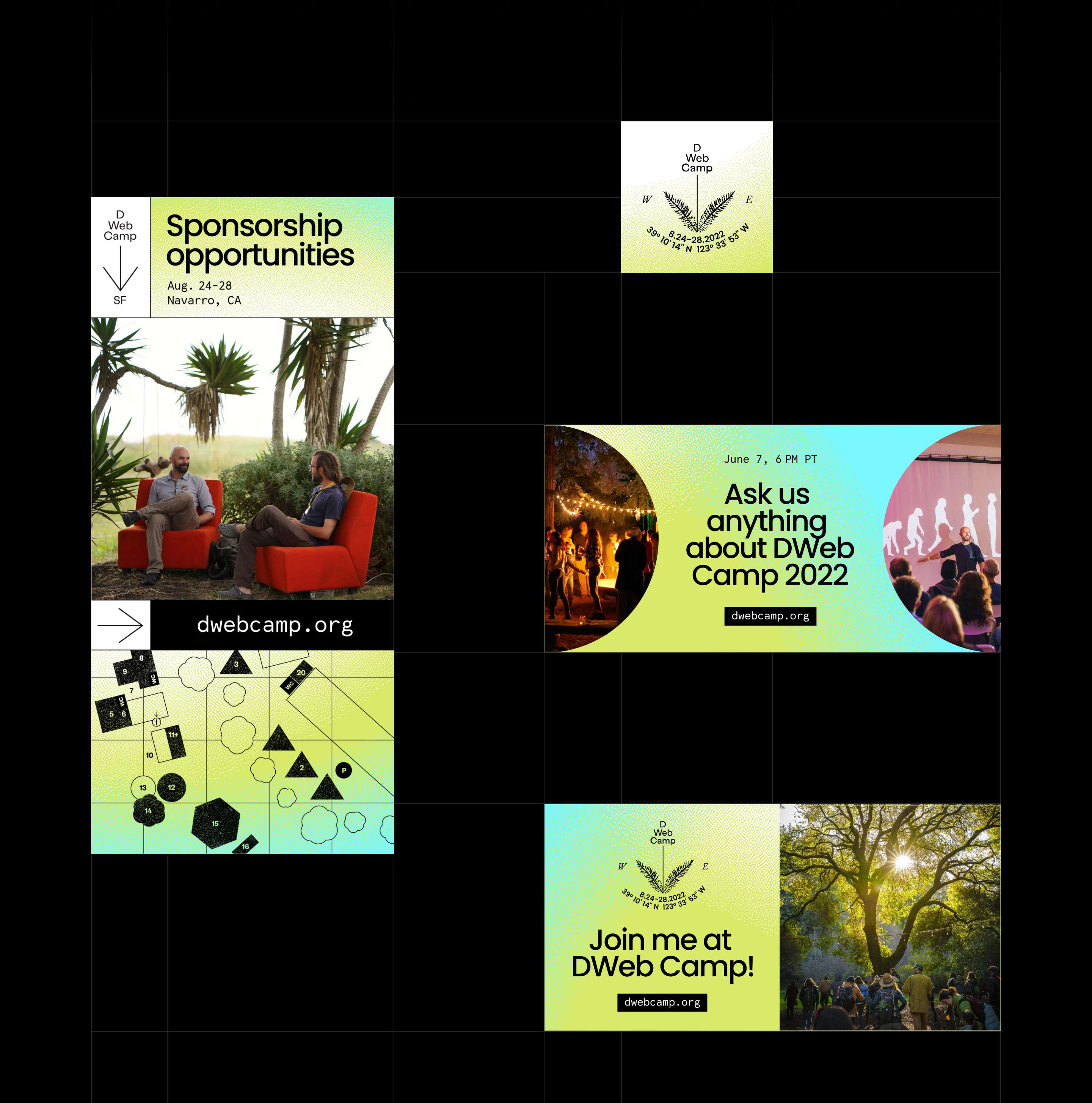
When starting the project I divided the entire list of design assets into four groups:
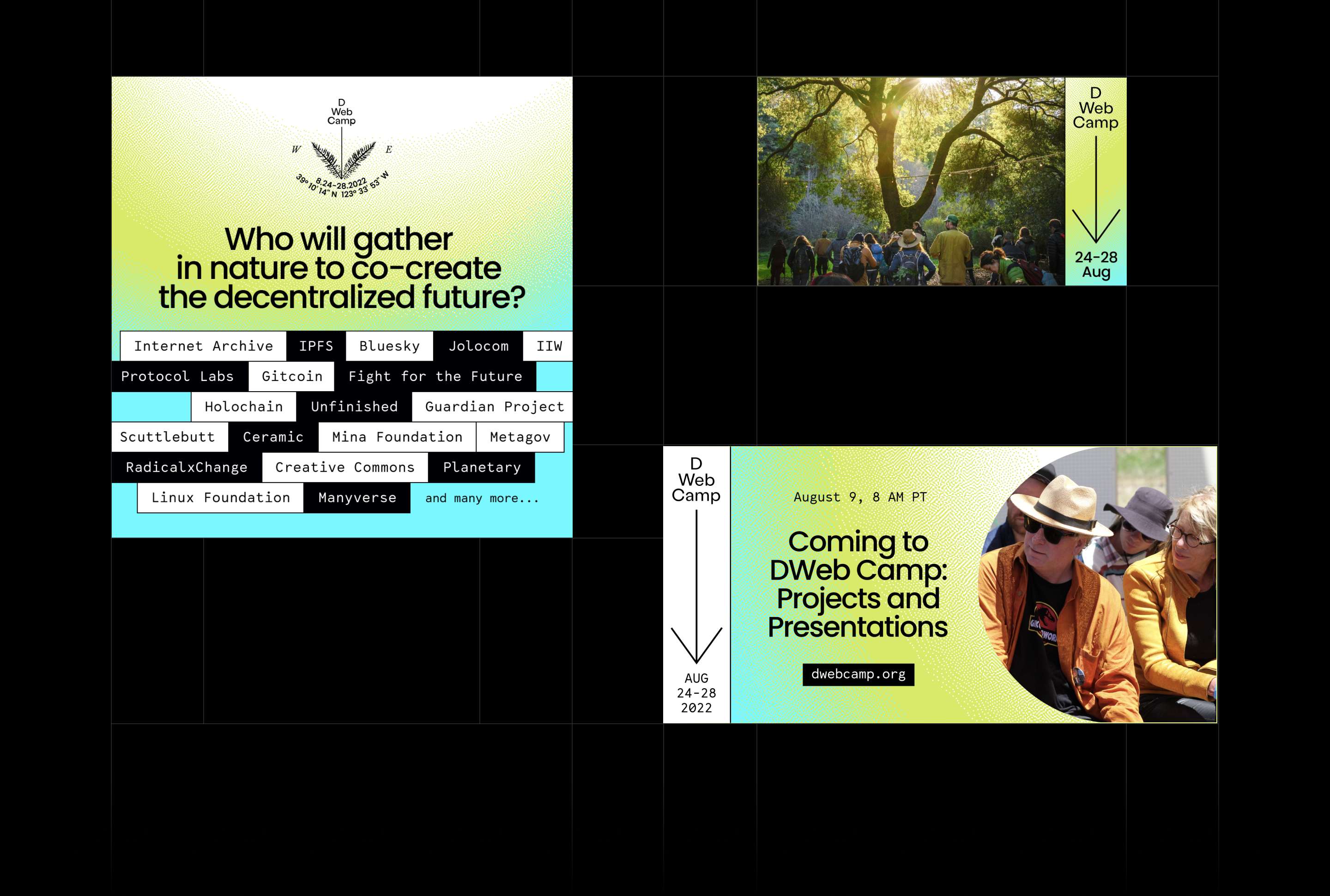
→ pre-onboarding communication that aims to bring more attendees
→ attendees’ pre-event communication
→ on-site design
→ post-event communication.



02
03
04
sustainable swag hand-crafted
with love
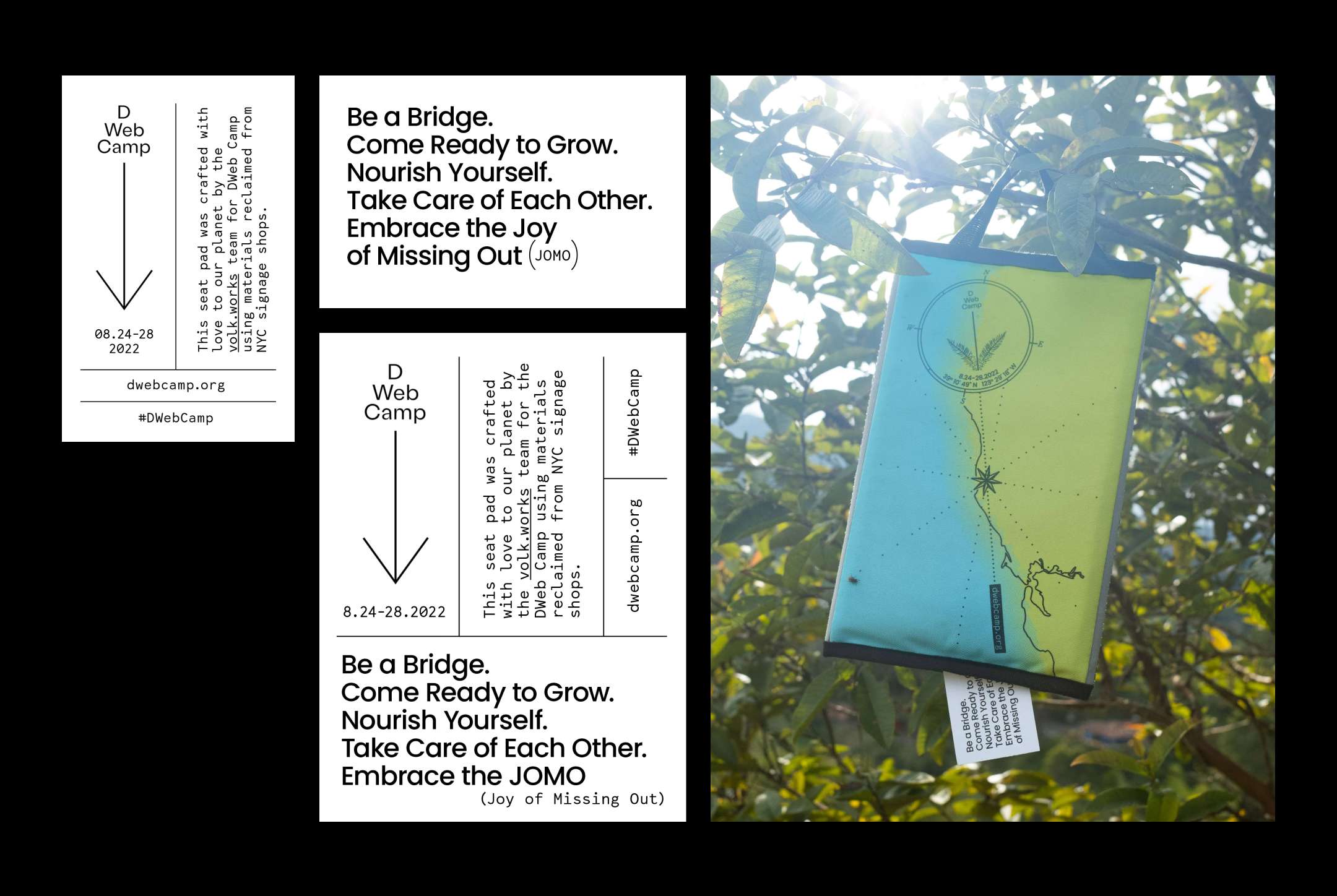
What swag can you give an attendee while staying within a budget of $10 USD per person? I didn’t want it to be just ANY swag. It needed to be useful during the event itself and it needed to be unique—something you would never receive at other events.
When we visited Camp Navarro for the first time, we realized that, if attendees wanted to chillax wherever they went, they would need to carry a chair or towel around. By the end of a hot summer there would not be much fresh and soft grass left.
Camp chairs were a great idea, but the quality models were three times above our budget, and the cheap options were not durable enough for our standards. Picnic towels were a good alternative, but the folding-unfolding process is pretty annoying.
Fortunately for us, the DWeb Camp technical lead’s father, who runs his own product prototyping studio Volk Works, came up with a solution and offered to produce a small batch of foldable seat pads from recycled textiles.
You can see some of the production-in-progress shots on the studio’s Instagram.



03
04
05
wayfinding
"LEGO"
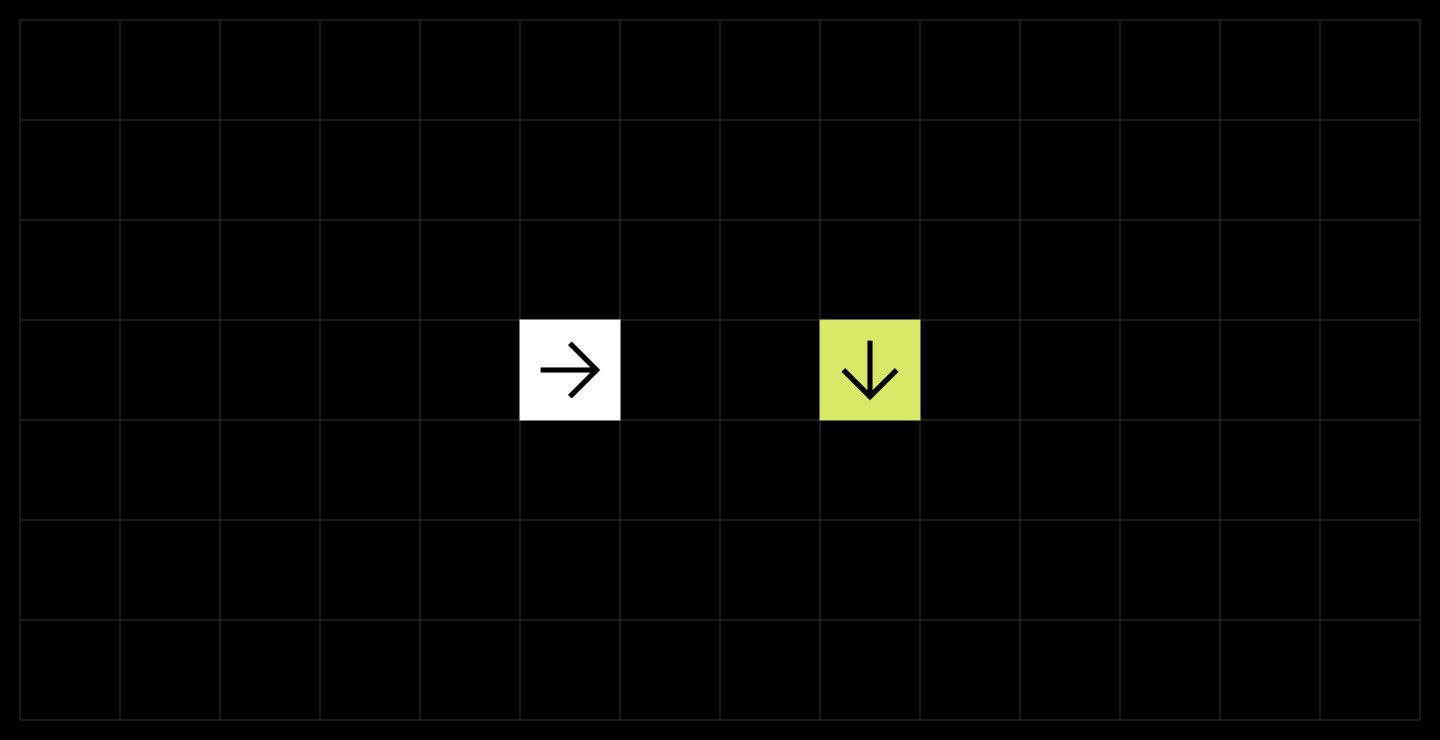
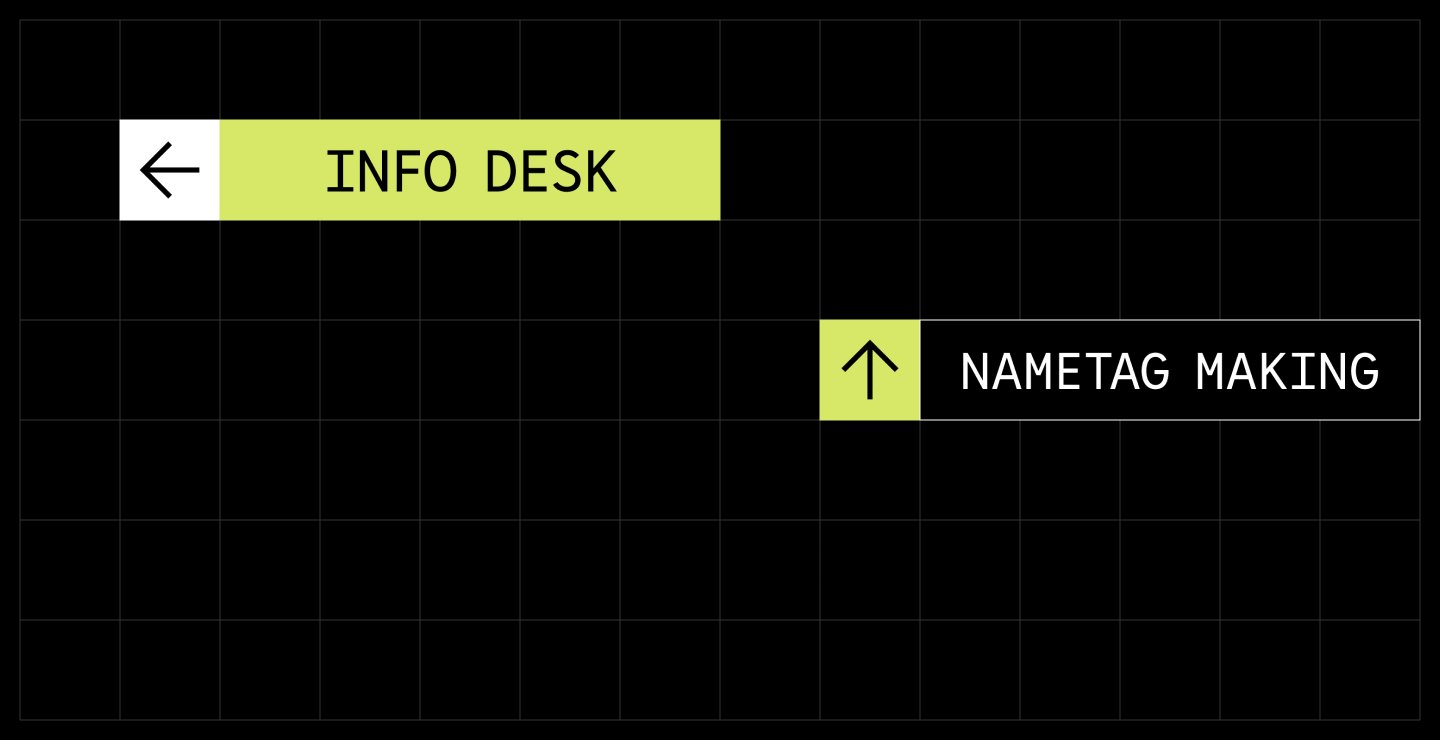
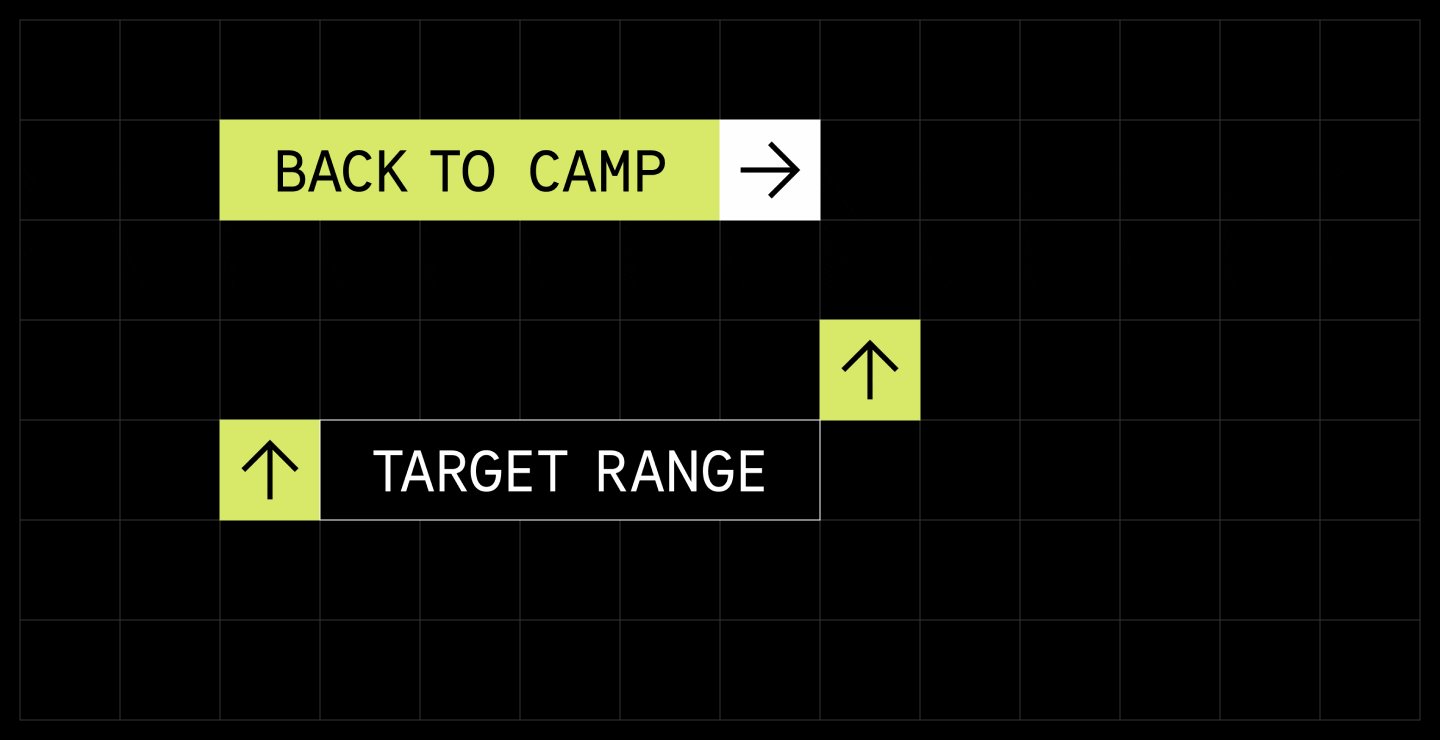
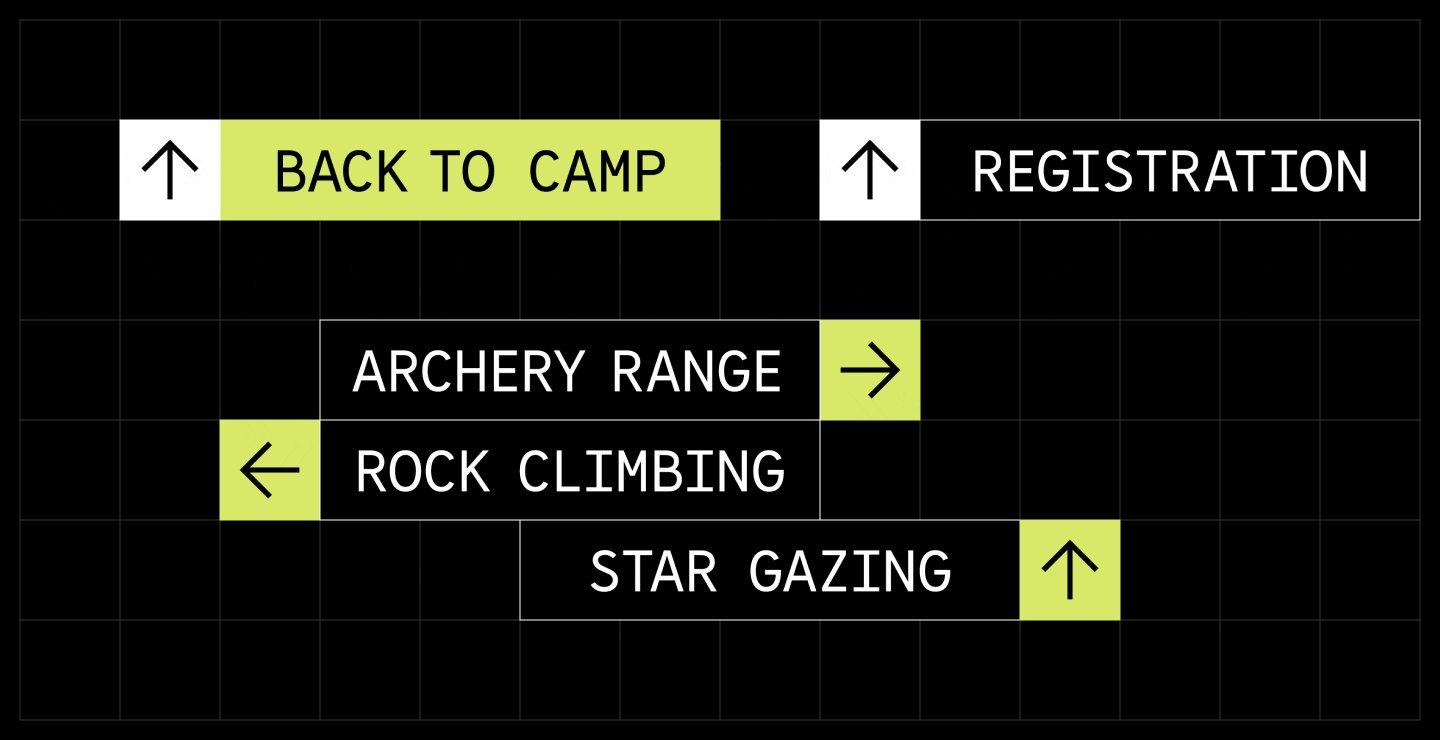
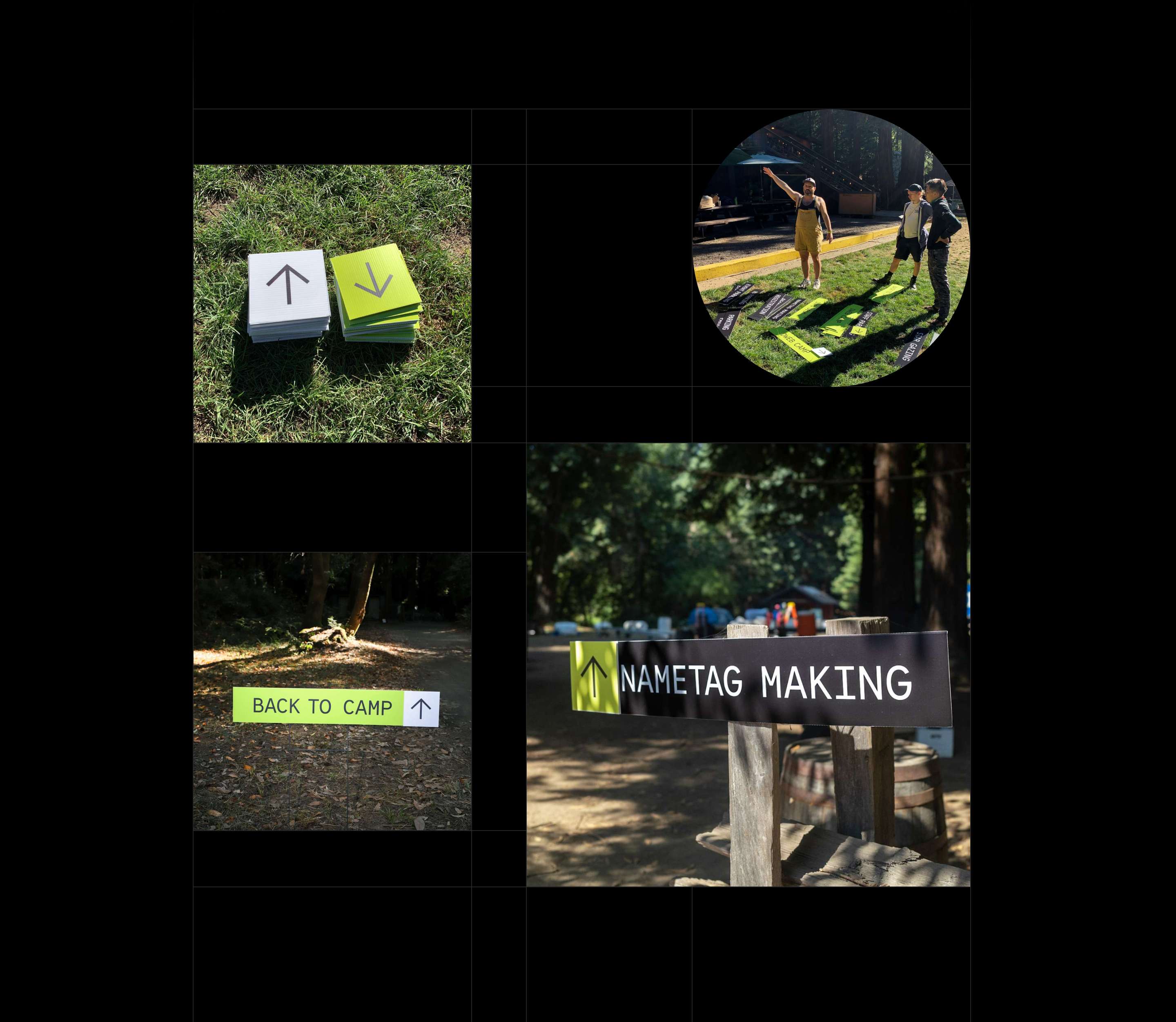
When I saw how big the event location was, and realized there would not be more opportunities to visit it in the future, I knew we needed the most adjustable wayfinding system possible.
It is easy to design a sign with arrows and labels only when you know where the sign will be placed. Since there was no way of knowing this exactly, we needed a design that could help us predict the correct navigation without requiring us to decide exactly where in the camp to put the sign.
So we created a set of labels and two sets of arrows—to be used just like LEGO bricks. The freedom to combine and re-combine labels and arrows (different bricks, if you will) gave us some much-needed flexibility when choosing where to put the final sign:



04
05
06
venue map
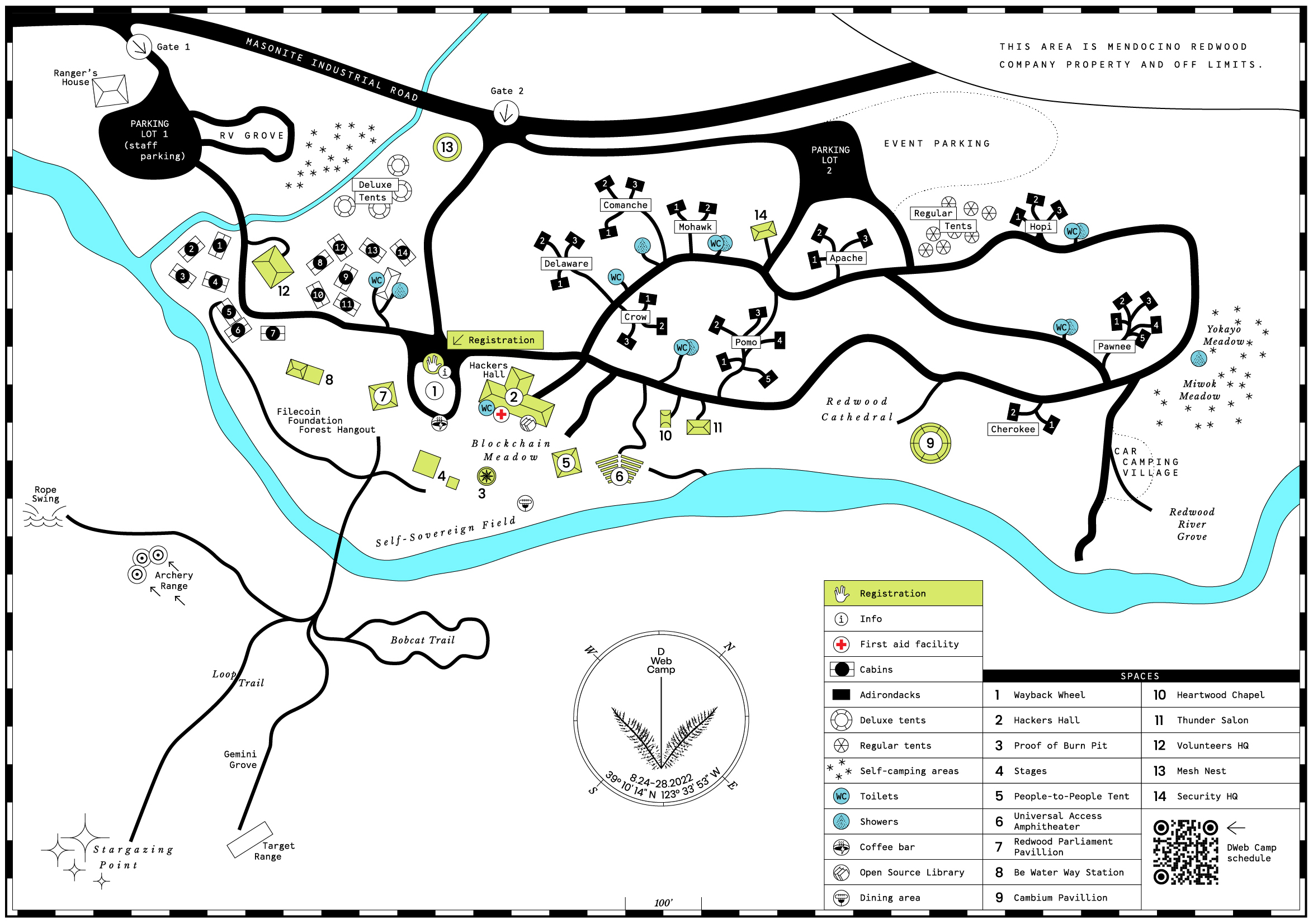
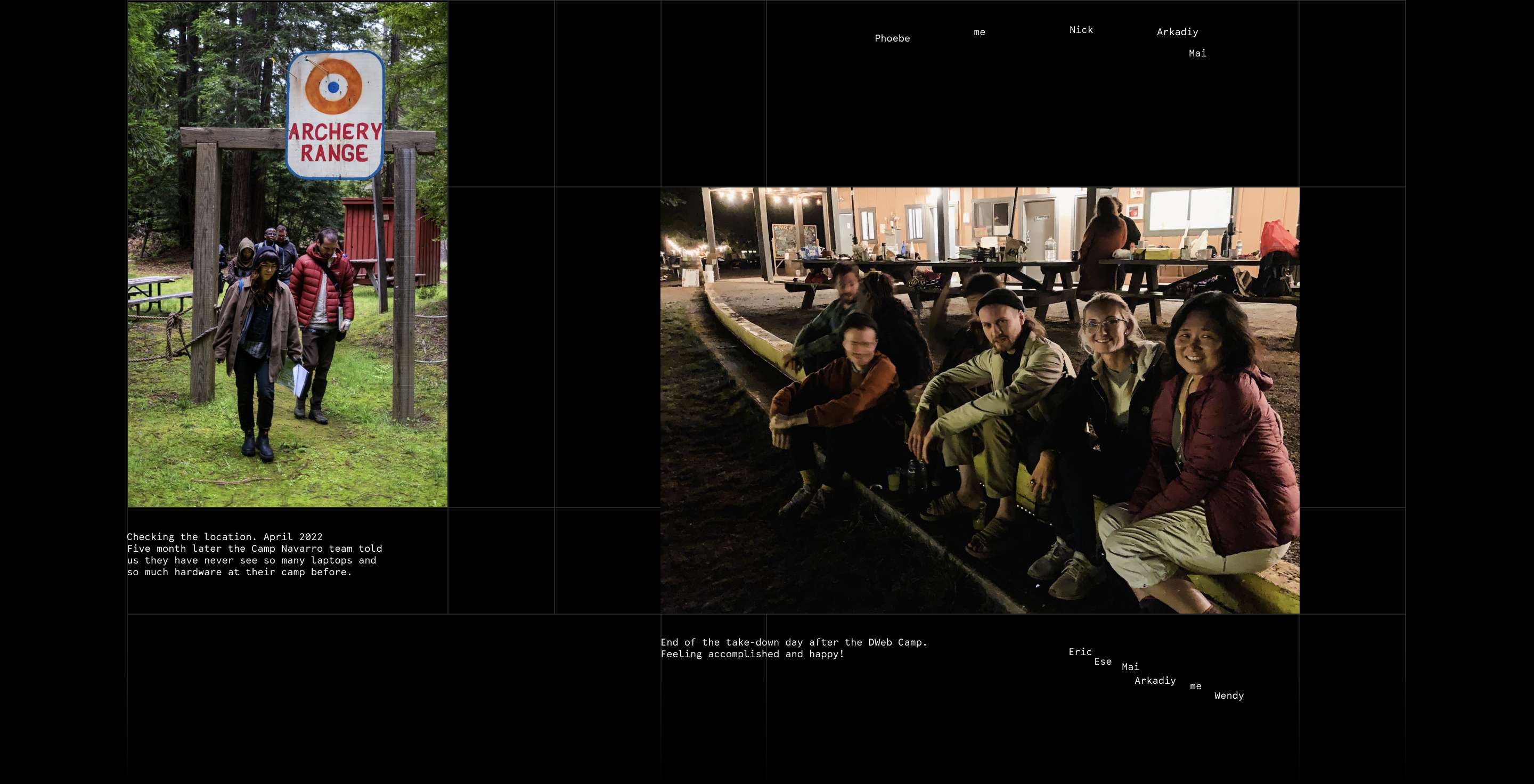
If you asked me to describe my impression of Camp Navarro in one sentence when our team first visited in April, I would have replied: “It’s huge!” I would also have had a second thought spinning through my mind: “Oh, what a map it would be!”
The Navarro team gave us an“original” map that we worked off of in order to create our own. The design process of tailoring the “master-map” for the DWebCamp had three steps:
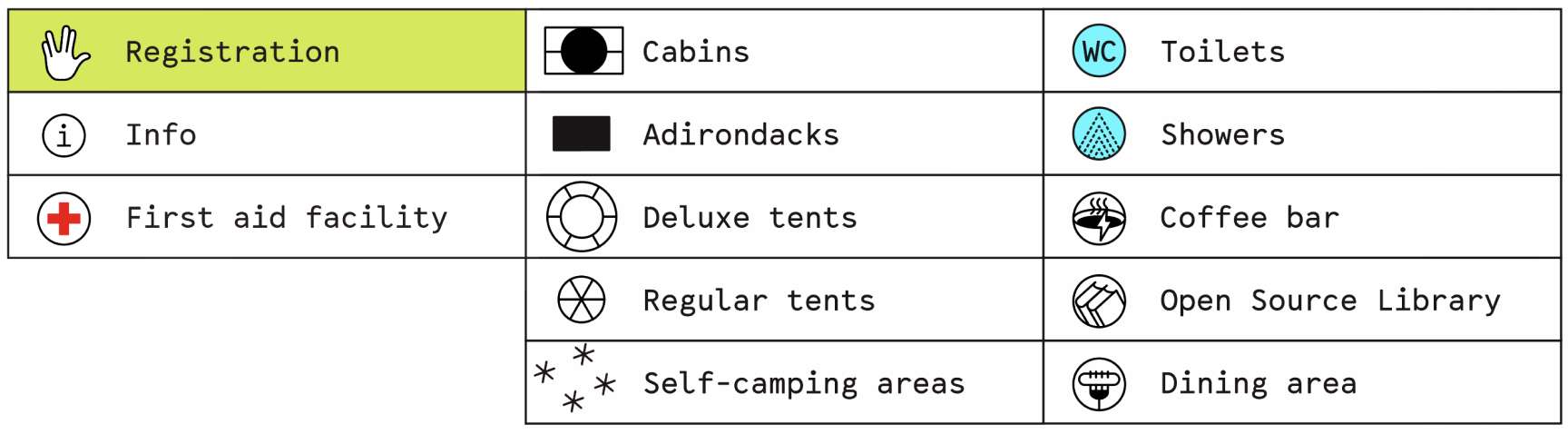
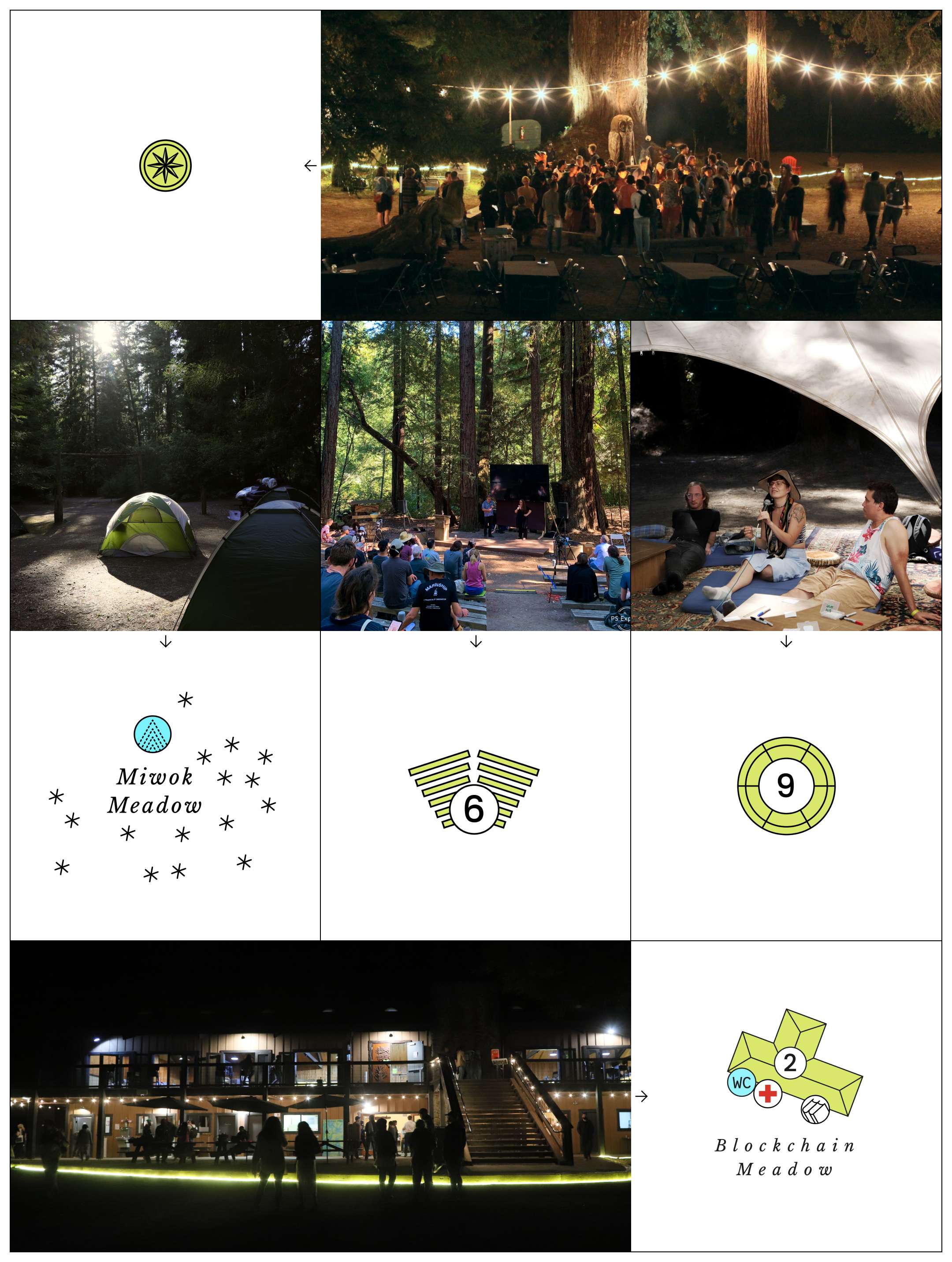
- restyling -- visual redesign and a new iconography
- renaming — we decided to rename each area to resonate with our attendees and reflect the focus of the camp
- finalizing the infrastructure that took us two productive zoom calls to check where attendees arrive, how they are expected to navigate, what other amenities we need to add and which ones to move to other space.


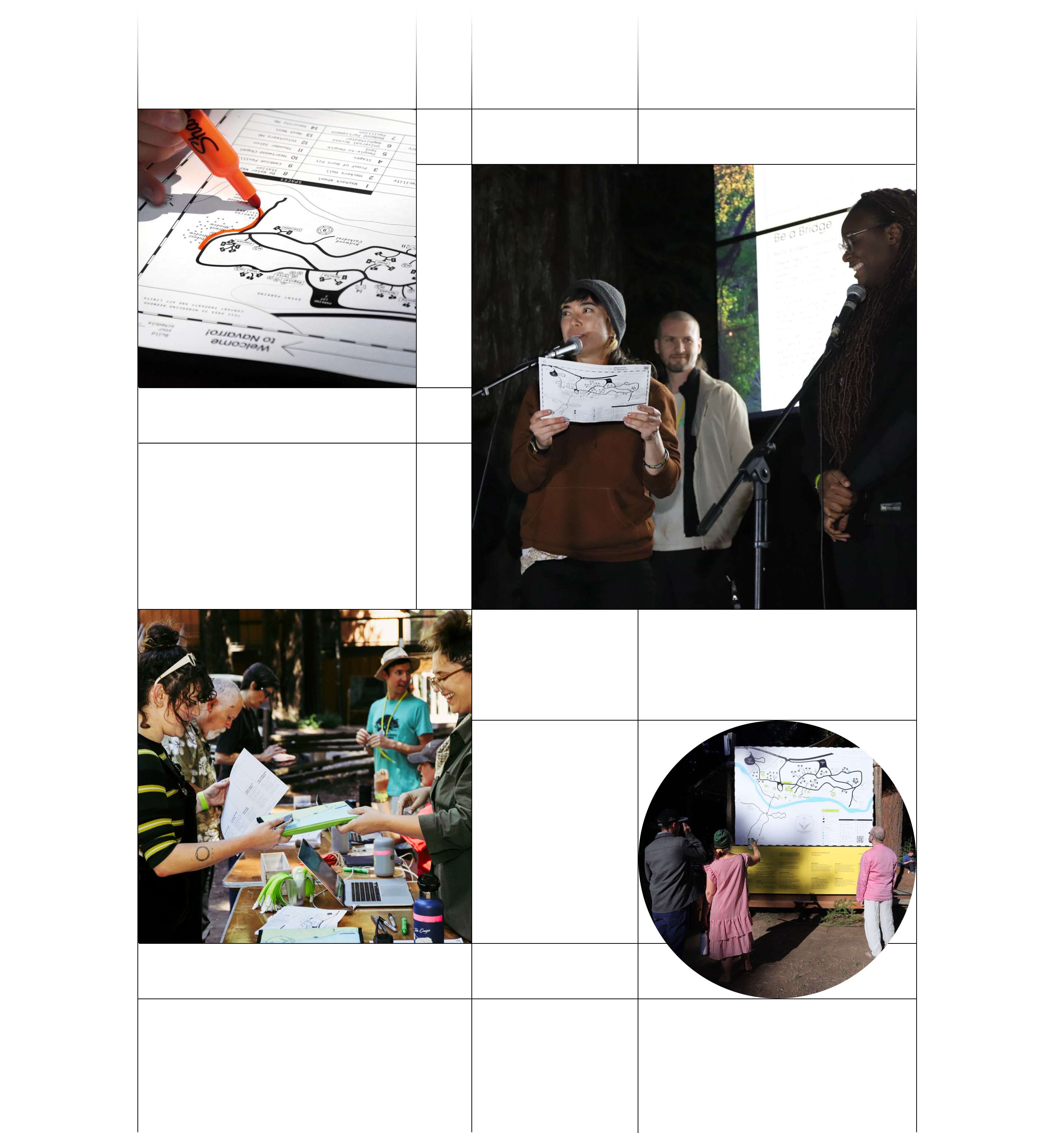
After applying the DWeb Camp visual style and adding some iconography, we produced two formats of the final map:
- display format in full color that we placed around the camp and its villages
- letter format in black and white that each participant received at the registration. These small individual maps were primarily used to help attendees find their cabin/tent or find the right area to set up their own tent.
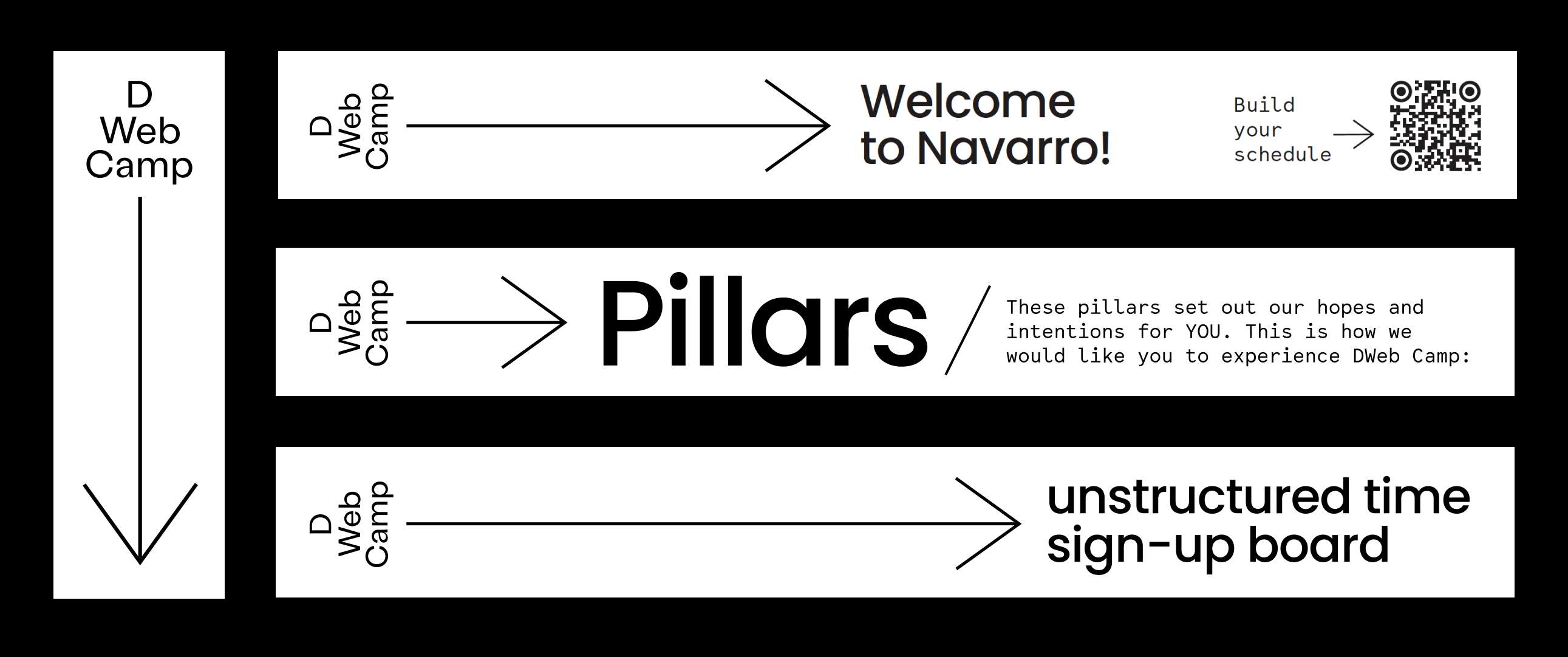
We used the back side of individual maps to introduce participants to the DWeb Camp Pillars.


05
06
07
space
schedules
The brief for the event program design called us for some innovation because there were a few “challenging” constraints to overcome.
First, we had 420 sessions happening in 15 spaces throughout the five days of the DWeb Camp. An online schedule would work perfectly, but there is no cell reception at Camp Navarro. Moreover, the further away we get from Hacker’s Hall, the weaker the wifi becomes, which made checking the online event schedule not always possible.
Second, we also needed to keep in mind that most of the space schedules would be finalized too close to the event date, which made printing the program as a zine or a brochure impossible.
And finally, we should have thought about last-minute changes: what if someone asked to reschedule or withdraw their session a few hours before it was meant to start? We needed a smart way to create and edit the schedules on the go as well as keep them decentralized so attendees wouldn’t have to run back and forth between the centrally-located program and session spaces.

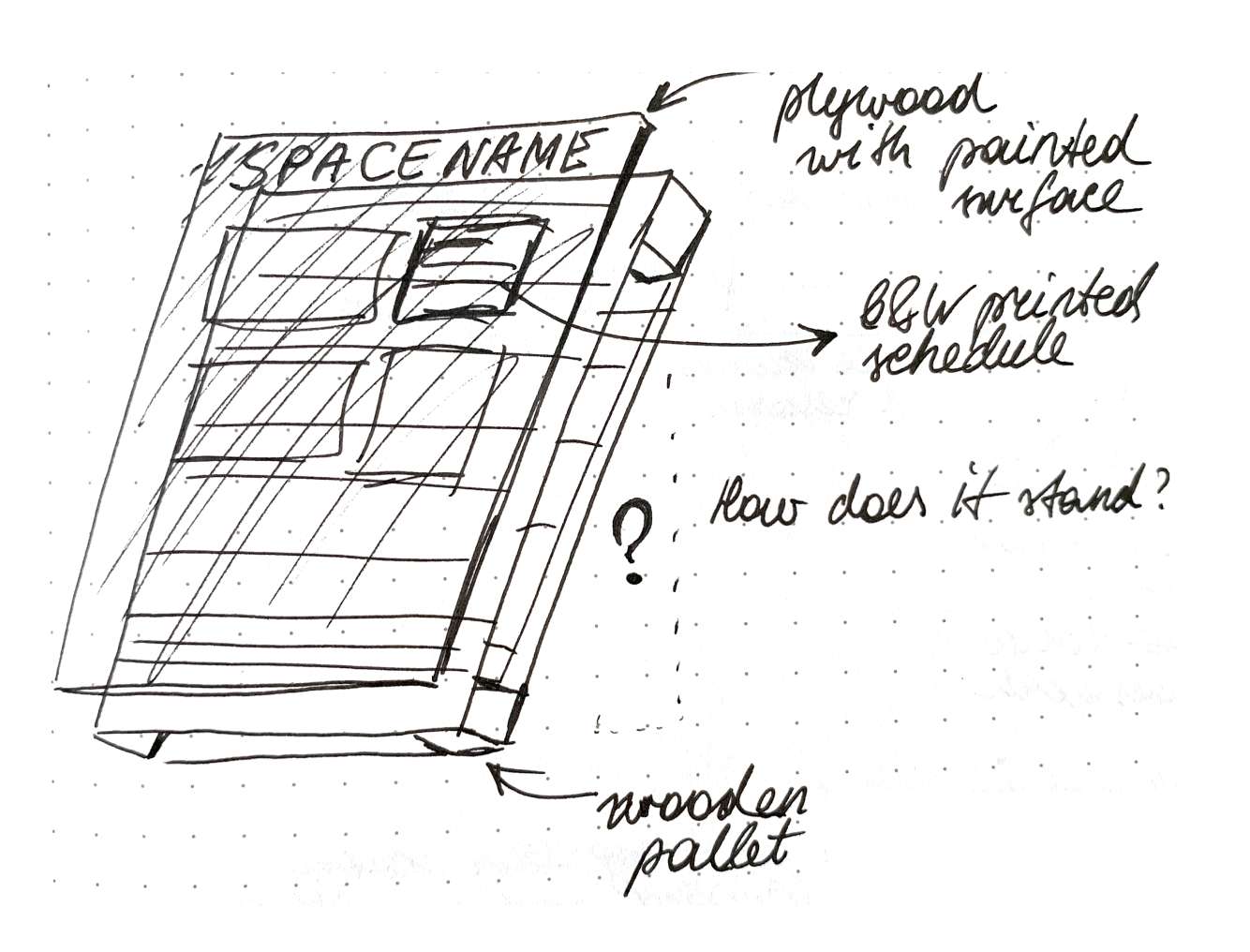
We solved these challenges by giving each space its own bar-camp-style program board where the day-to-day schedule was maintained by space stewards. This solution was accompanied by two no easier questions though.
Question 1: How should we produce the board so the event feels even less corporate? How do we produce as few post-event “leftovers” as possible?
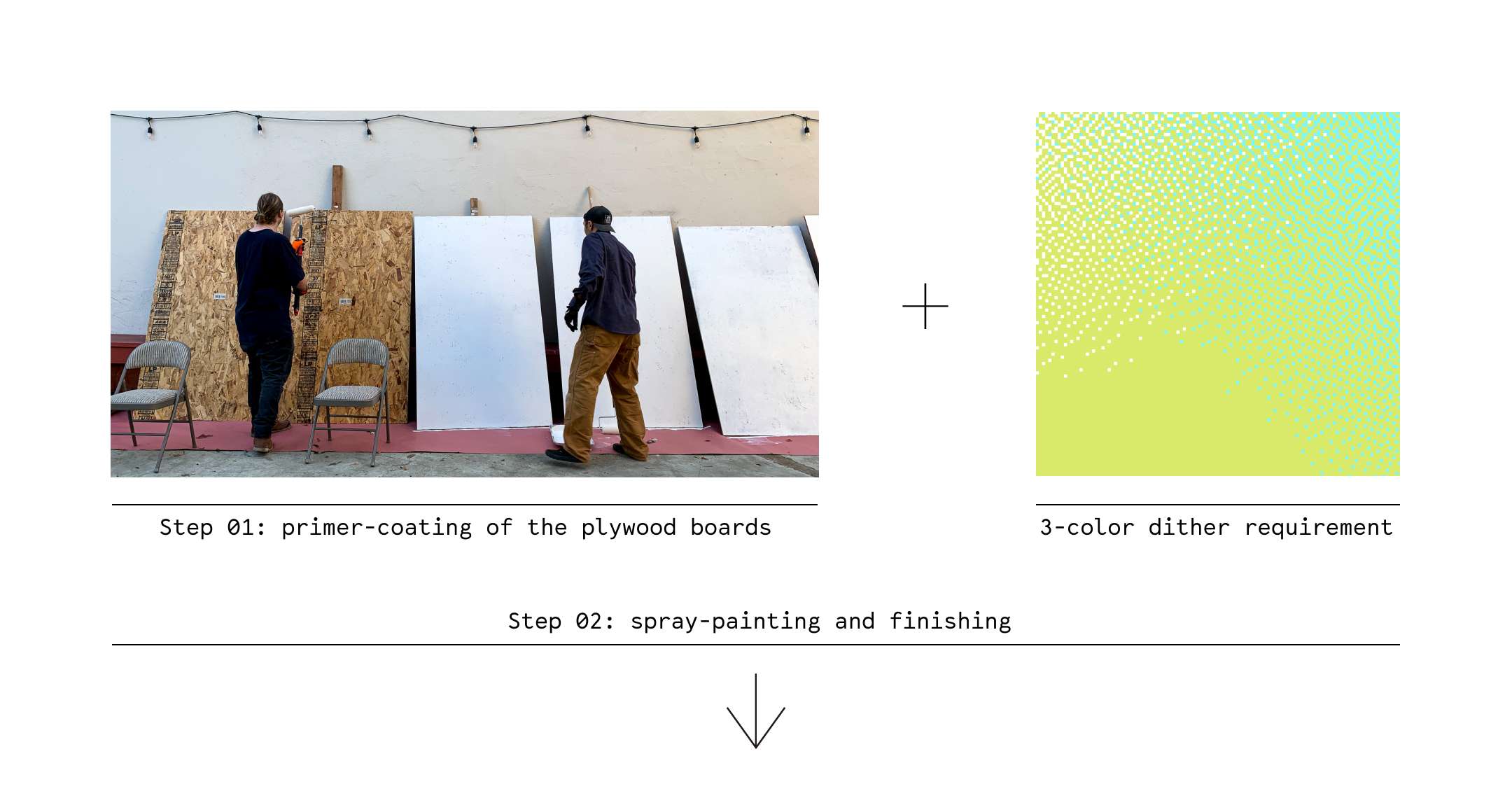
We invited Amir Saber Esfahani, a Director of Special Art Projects at the Internet Archive, to collaborate on this project. He suggested using plywood for the board base, which is cost-effective and easy to work with. After reviewing a few techniques for surface design (with spray-painting and wheat-pasting as our favorites), we proceeded with spray-painting, because it allowed us to recreate the dithered gradients which were foundational to the event identity.
The result was beautiful, a bit edgy*, mixed media follow-up for the digital-first identity of the camp. (*the plywood texture shining through the paint reminded me of Berlin’s Kreuzberg)

Question 2: How can we transfer 420 sessions from an online schedule in Sched on paper and avoid copy/pasting trauma?
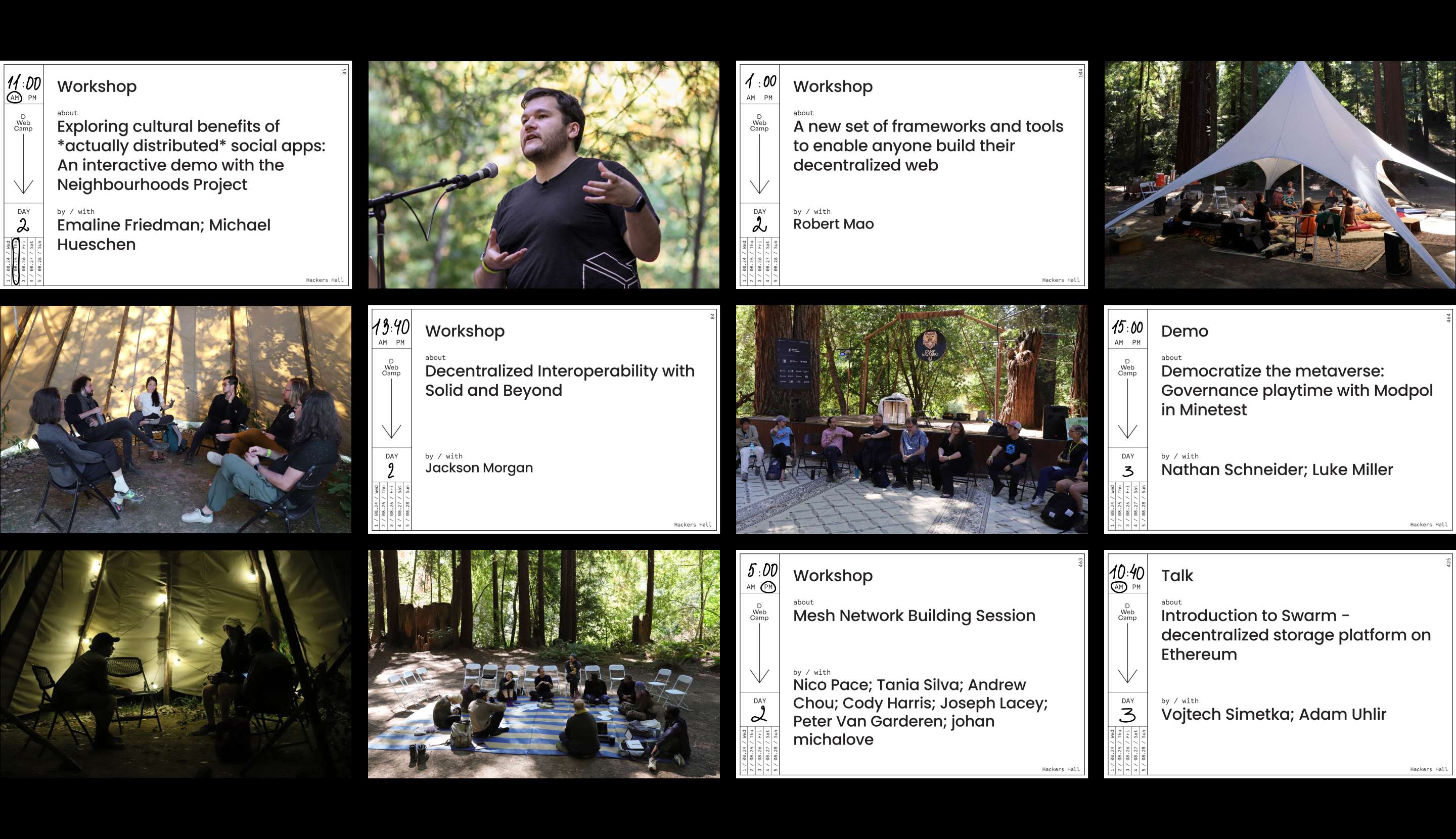
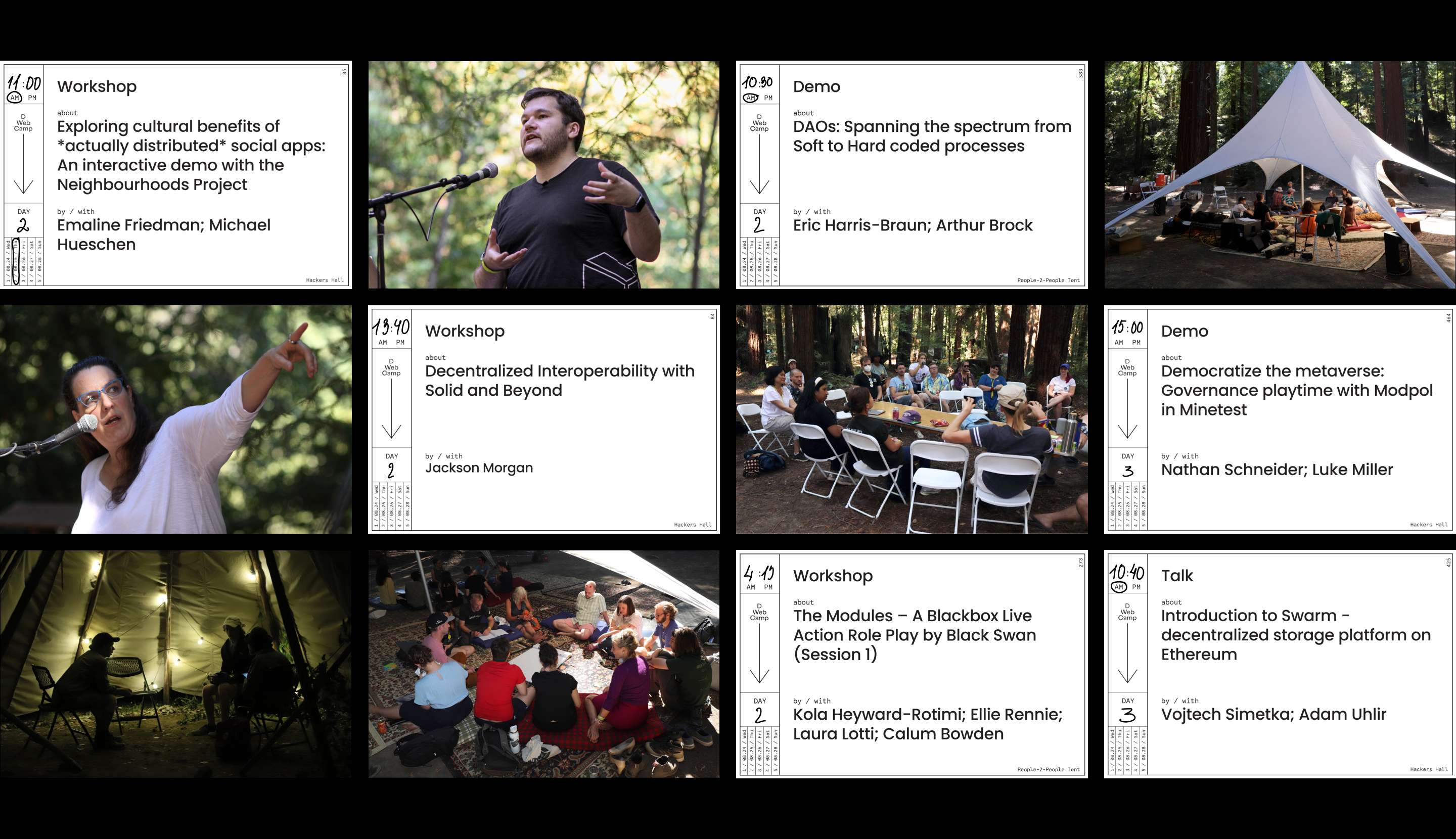
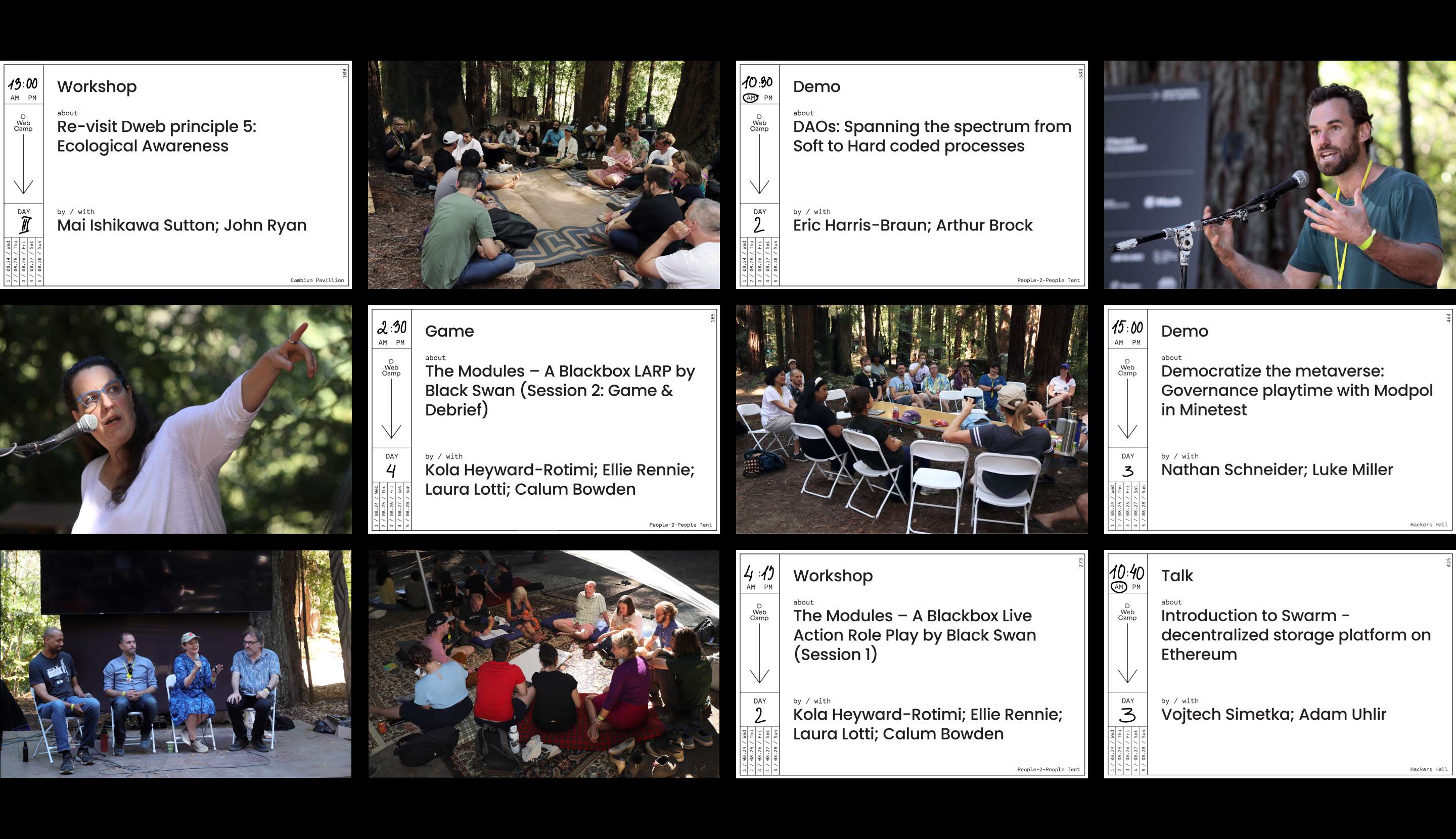
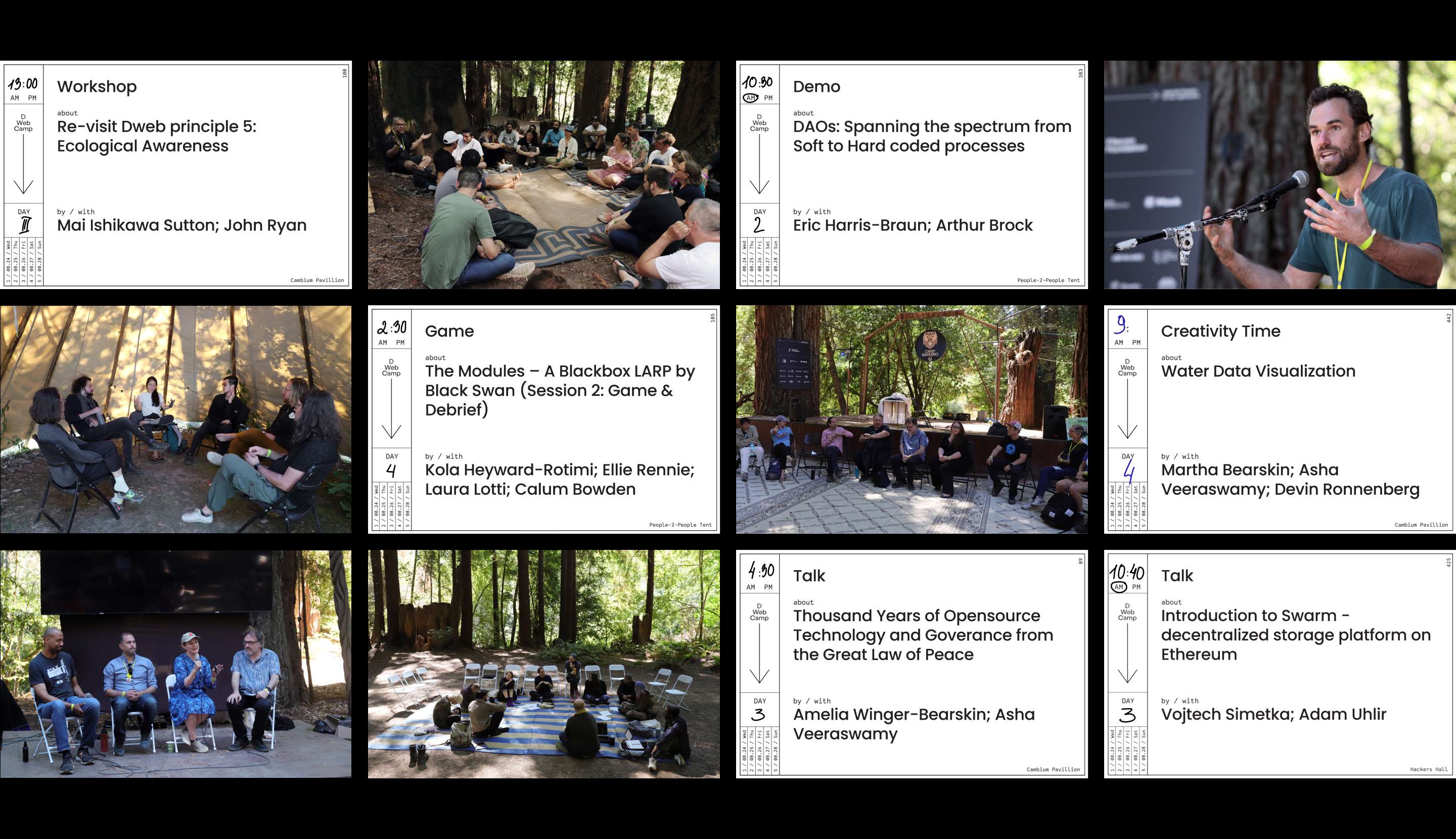
To achieve this, I created a template with three types of variable data:
- time of the sesison (day and time) that would be later filled out by space stewards. (Every space had two or three space stewards overseening and coordinating the activities happening in a space.)
- content variables (speaker, session title and session type) that we would need to prefill for space stewards
- session ID – an information that only space stewards would need to quickly find a particular session in a main data base.
Next, I used Figma plugin to automate the card creation and content sync from our main database to the working file in Figma.

06
07
..
people who shaped
the DWeb Camp
look & feel
DWeb Camp 2022 was a total success in the community. It was not about just networking — it was about meeting old and new like-minded friends.
For me personally, it turned out to be the most recharging and hope-giving event I have ever attended. Although it is an industry event, you are back home relaxed and reenergized. Because nature does magic!
I want to give shoutouts and thanks to my dear team with whom we worked shoulder-to-shoulder on making this event a success and whose ideas shaped the look&feel of the DWeb Camp 2022:
Wendy Hanamura, Mai Ishikawa Sutton, Ese Oio, Arkadiy Kukarkin,
Nick Norman, Will Howes, Antonia Bustamante, Eleanor Deverell and Aditi S.
Special thanks to:
→ Ben and Brady from Custom Camps for non stop feedback on the naviagation system;
→ Volk.works for the hand-crafted with love to community and planet seat pads
→ Amir for taking on the space board design&production from concept and supplies to the very last vinyl letter sticker.




Save the date!
Dweb Camp will be back on June 21-25, 2023!
Follow DWeb on Twitter for more updates.

next project ↓
▇▇ work with Ira
Other matters: iryna at nezhynska.com
creative
ⓒ Ira Nezhysnka, 2025
▇▇ learn for free
Subscribe to Ira's Embrace Variety
-
ⓒ Ira Nezhysnka, 2025